
by Jonathan Giles | Oct 24, 2012 | Controls, General, News
Update: since announcing the JavaFX UI controls sandbox I have announced the ControlsFX project, which is a more convenient way to get access to a number of controls that do not ship with JavaFX. Check out the ControlsFX website for more information.
This is something I’ve been waiting a really, really, really long time to announce, but it has finally happened. Today I am so pleased to announce the opening of the JavaFX UI controls sandbox repository on OpenJFX. This repo is a fork of the JavaFX 8.0 controls repo, but will occasionally sync from there to keep it up to date. This repo is intended for OpenJFX developers to put their ‘toys’ until such time that they get called up to the big leagues for inclusion into OpenJFX itself (although there are no guarantees that this will ever happen). This means that the controls are functional, but most probably not feature complete with a finalised API or any significant documentation.
The reason why I’ve been wanting to open this sandbox up is so that members of the JavaFX community can get super early access to our controls as soon as they reach the most minimal level of maturity, and help guide them along their paths to adulthood. I also wanted to do this as it takes a long time between developing a UI control and having it appear in a JavaFX release. This is something that has frustrated me, and a number of you, to no end.
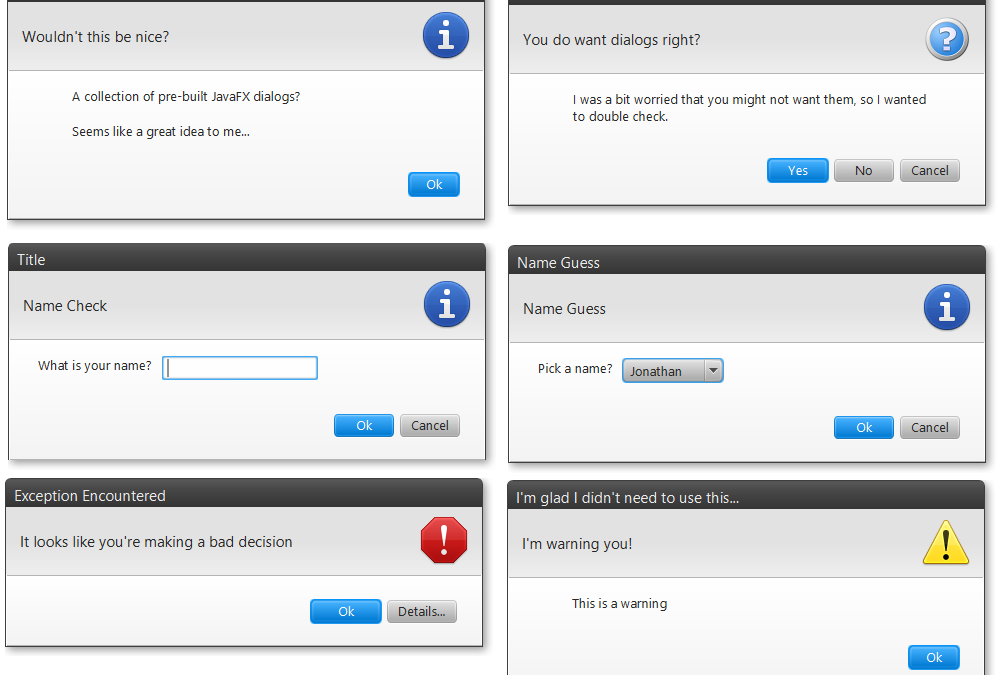
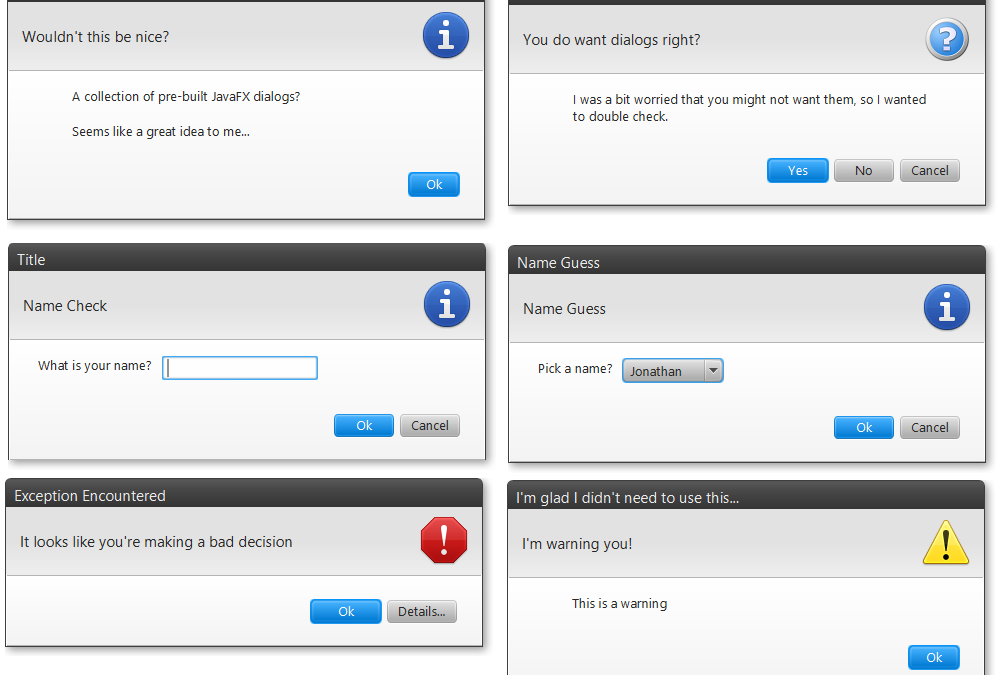
From the get-go there are a few controls in this repo that you may be interested to play with and give us feedback on. They are TreeTableView (although note this is currently undergoing a total rewrite), Dialogs (ala JOptionPane from Swing), TableView cell span support (look at TableView.spanModel for more info), and a RangeSlider control. These controls will develop over time, but of course we’re always on the lookout for others who want to improve these controls for us. If you’re interested specifically in tending to the new controls in the sandbox, please email me and we can discuss it.
(more…)

by Richard Bair | Oct 19, 2012 | Uncategorized
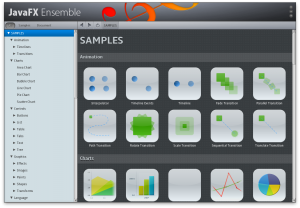
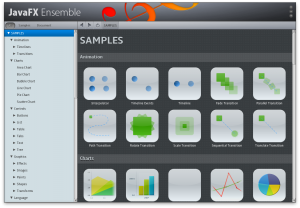
 After a ton of work and navigating the legal bureaucracy, Scott Kovatch on the JavaFX team has successfully put the first JavaFX Application (that we know of) into the Mac App store! It was particularly fun to read James Gosling’s ringing endorsement. As most of you probably know, Ensemble is our sampler application which has all the Javadoc and a hundred or so samples of everything from animations to controls to binding to 3D. It is also the application we will continue to build up as we go along. We originally released it with JavaFX 2.0, and the team has been adding content to it ever since (thanks Debbie! thanks Prague! thanks team!).
After a ton of work and navigating the legal bureaucracy, Scott Kovatch on the JavaFX team has successfully put the first JavaFX Application (that we know of) into the Mac App store! It was particularly fun to read James Gosling’s ringing endorsement. As most of you probably know, Ensemble is our sampler application which has all the Javadoc and a hundred or so samples of everything from animations to controls to binding to 3D. It is also the application we will continue to build up as we go along. We originally released it with JavaFX 2.0, and the team has been adding content to it ever since (thanks Debbie! thanks Prague! thanks team!).
Getting it into the Mac App Store is a big deal. We first added support to produce native app bundles earlier this year, such that any JavaFX application can be co-bundled with the JRE to create a platform specific app bundle — a MacOS X .app and .dmg, for example, or an .msi and .exe for windows, or .deb / .rpm on linux. These app bundles are inherently secure (since they don’t rely on remote code execution, unlike Applets and WebStart). They also are completely “normal” for the end user. And they’re the only way to get apps into an App store. Oh, and since Java is co-bundled, these app bundles do not require Java to be preinstalled — so no more headaches dealing with what version of Java is installed and redirecting to install a specific version of Java. It all just works.
So go ahead. Build your desktop applications with JavaFX, and deploy to the Mac app store. You’ll be glad you did 😉
by Jonathan Giles | Oct 14, 2012 | Links
Hi all! Sorry for not posting last week, I was just overloaded with work and was in the US. Now that I am back home in good old New Zealand, let’s get going with the links for the last two weeks! I should quickly note that due to all the travel and distractions I may have missed some posts. Feel free to either leave the links in the comments or else email me and I can include them next week.
- Oracle has released a summary of the key points raised at JavaOne for JavaFX and Java SE.
- With JavaOne over, the recordings are already online (and as far as I know, freely available). There are way too many links to good sessions you should listen to, so I won’t link to any directly – the best thing to do is go to the site and refine the search criteria to find the sessions you’re interested in. Tori Wieldt has summarised the options a bit more too.
- The major announcement from JavaOne this year (related to JavaFX anyway) was that it will be fully open source by the end of 2012.
- If you’re interested in embedded hardware, you should definitely check out the JavaFX developer preview release for ARM. You can also check out the documentation for more information.
- During the technical keynote, Canoo announced the release and open sourcing of their ‘Dolphin’ framework for JavaFX. Dolphin is Canoo’s new remoting framework for rich web applications
- Tom Schindl has three posts this week. Firstly, he has announced the release of e(fx)clipse 0.1.1, which includes a bunch of new features. Secondly he has put up the slides from his sessions at JavaOne. Finally, he has put up a video demonstrating how he combines Eclipse technology and JavaFX to create, essentially, a JavaFX-based IDE.
- Dustin Marx, in his usual style, has a number of in-depth JavaOne-related blog posts. Those of most interest to readers of this blog will likely include his coverage of Richard Bair’s JavaFX graphics tips and tricks and David Hill’s JavaFX on smart embedded devices.
- DooApp have announced an updated release of their FXForm2 project (which can automatically generate forms from Java beans).
- Laurent Nicolas has updated his JavaFX radial menu control.
- I blogged about how I hacked in cell spanning support in TableView. This was on the back of my ‘Hacking TableView’ talk at JavaOne (which you can listen to at your own leisure by following the links above).
- NetBeans 7.3 is in development, but you can already check out the list of new features they’re working on related to JavaFX.
- Danno Ferrin has started mirroring OpenJFX on BitBucket.
- Gerrit Grunwald and Jim Weaver have started JavaFXCommunity.com, which aggregates the blog posts of a number of the members of the community.
- Tom Eugelink has started work on an ‘Agenda’ control (much like Google Calendar or MiGCalendar). At present you can find the source code in the JFXtras-Labs github repo, and also see an early screenshot on his website.
- Janice J. Heiss has blogged about what we were showing at JavaOne in the demo grounds.
- In a separate post, Janice blogged about Simon Ritter’s JavaFX on the Raspberry Pi session, and has included a heap of detail for those interested in JavaFX on this device.
- Patrick Champion has blogged about ‘Put it all together (JavaFX 2.x Custom component, FXML, JAX-RS 2.0 client API)‘.
- Jim Driscoll has started a series on his blog about creating a Groovy-based JavaFX Turtle implementation. He steps through his reasoning, introducing the DSL, and getting started on the implementation.

by Jonathan Giles | Oct 7, 2012 | Controls, JavaOne
Now that JavaOne is over and everyone finally has a chance to exhale, it’s time to start blogging about all the stuff we talked about. For my part, I’m hoping to blog about a bunch of stuff that I covered in my two sessions (primarily TableView cell spanning, RangeSlider, Rating, SegmentedButton and whatever else I can find on my machine). For today, lets talk about adding cell spanning support to TableView. Just a quick pro tip: for those of you who just want a jar and don’t care about how cell spanning was developed, you might want to skip to the end of this post…
So, I need to start this post as per usual – this is not a product of Oracle – there is no support contract or guarantee that this code won’t format your hard drive or do something equally nefarious. Please act responsibly for your personal circumstances. Finally, if you do find something wrong (API, documentation, bug, etc), please email me and lets improve it!
With that out of the way, what exactly is cell spanning (and how does it differ from cell merging)? My understanding (and correct me if I’m wrong) is that cell spanning is when the cell at the ‘spanned index’ takes over the full area of the span, whereas in cell merging you essentially take the content of all cells in the span area and merge them into a single cell taking up the area. In other words, the cell will be the same size regardless of whether spanning or merging is used, and it is simply a question of where does the data come from in either case. My preference is cell spanning over cell merging, so that is what I’ve implemented in this blog post.
To make things even clearer, I guess I should clarify what I mean by the ‘spanned index’. What I mean is that, essentially, we continue to layout our TableView in the same way as we always do (TableRow by TableRow (top to bottom), with each TableRow laying out each TableCell within it (left to right)). As we’re doing this layout, we are basically doing what I show in the code fragment below (although I should note this is pseudocode – things are somewhat more complex internally). The ‘spanned index’ is basically the combination of row/column index as we do the layout. In other words, the value in a spanned cell is the row/column index at the ‘top-left’ of the spanned cell area. This means that all other values that are in row/column indices that are overlapped due to a span will be lost. Here’s the pseudocode:
for (int row = 0; row < maxRows; row++) {
// start laying out a new TableRow.
// We do this by laying out each column in the row.
for (int column = 0; column < maxColumns; column++) {
// laying out each column
}
}
Now we’ve covered a bit of theory, I guess we better cover what exactly the end result is. Here’s a few screenshots below – click on them for the full-sized version.


 Please excuse the actual data used in the screenshots – I paid precisely zero minutes preparing the demo data – I just used what I had on hand. Clearly what I am doing in the demo data makes no sense for cell spanning – please use your imagination (and ideally send me a better sample data set to use for improved screenshots). 🙂
Please excuse the actual data used in the screenshots – I paid precisely zero minutes preparing the demo data – I just used what I had on hand. Clearly what I am doing in the demo data makes no sense for cell spanning – please use your imagination (and ideally send me a better sample data set to use for improved screenshots). 🙂
To support cell spanning support, the first new class is the CellSpanTableView. It simply extends TableView and adds support for a SpanModel. SpanModel is defined as such:
public interface SpanModel {
// cell spanning is only run when isCellSpanEnabled() returns true.
public boolean isCellSpanEnabled();
// Returns the CellSpan for the given row/column index.
public CellSpan getCellSpanAt(int rowIndex, int columnIndex);
}
The CellSpan class is (presently) quite simple, it is a final class with two immutable fields representing the amount of spanning that should occur in the horizontal and vertical directions. I should note that a rowSpan (or columnSpan) of one simply means that there is no spanning of multiple rows / columns – it is just the default layout. Here it is in its full glory:
public final class CellSpan {
private final int rowSpan;
private final int columnSpan;
public CellSpan(int rowSpan, int columnSpan) {
this.rowSpan = rowSpan;
this.columnSpan = columnSpan;
}
public int getRowSpan() {
return rowSpan;
}
public int getColumnSpan() {
return columnSpan;
}
}
Therefore, with this API you should do something like the following when creating your own CellSpanTableView instance:
CellSpanTableView cellSpanTableView = ...;
cellSpanTableView.setSpanModel(new SpanModel() {
private final CellSpan spanTwoRows = new CellSpan(2, 1);
@Override public CellSpan getCellSpanAt(int rowIndex, int columnIndex) {
return rowIndex % 3 == 0 && columnIndex == 1 ? spanTwoRows : null;
}
@Override public boolean isCellSpanEnabled() {
return true;
}
});
Note that all the magic happens in the getCellSpanAt method – for the given row / column indices, you need to tell the SpanModel what the cell span is. If you return null, you are saying there is no spanning required. In the code above, we span two rows whenever the row index is cleanly divisible by three, and we’re looking at the ‘first’ column. This gets you the result shown in the first screenshot above. I have already heard some requests to improve this API – if you have any strong feelings please let me know!
To achieve the new layout, there is a small number of code changes that need to go into the backend of TableView. Because this post is already quite long I won’t bother to talk about that here – if people are interested I will do another post. Needless to say, the code is included in the links below, but it is definitely a proof of concept, not a final implementation!
Another important point to make is that you should definitely join the cell spanning discussion on Jira at RT-24747 – this is where I would appreciate people post feedback on the API. I already know there are a few things to improve (particularly related to what should be passed to the user in the CellSpan.getCellSpanAt(…) method).
Ok, with all that covered, you can download a zip file that contains both the source and a precompiled jar file. Note that these will only work with the JavaFX 8.0 developer preview releases – they use API that is not available in JavaFX 2.2. It is trivial enough to backport though, and if someone does I will happily host the source code and jar file here.
In summary – lets get the discussion around cell spanning started! I look forward to your comments 🙂

by Jasper Potts | Oct 3, 2012 | Demo, JavaOne
 Over the last month we built 5 kiosks for JavaOne (1 prototype and 4 production). The idea was to show Java SE Embedded and JavaFX running on a small embedded device as a Kiosk with a great UI to help people plan their JavaOne schedule. One was shown in the Technical Keynote and the 4 production ones were then placed in the Hilton, Parc 55 and Nikko hotels of JavaOne. This is the story of how they were made…
Over the last month we built 5 kiosks for JavaOne (1 prototype and 4 production). The idea was to show Java SE Embedded and JavaFX running on a small embedded device as a Kiosk with a great UI to help people plan their JavaOne schedule. One was shown in the Technical Keynote and the 4 production ones were then placed in the Hilton, Parc 55 and Nikko hotels of JavaOne. This is the story of how they were made…
(more…)
by Jonathan Giles | Sep 30, 2012 | Links
Hi all, and welcome to another JavaFX links post. This week we have a special guest editor (because I’m at JavaOne this week). I’ll leave him to introduce himself – enjoy the links folks! 🙂
Hi. I’m Josh Marinacci, former member of the JavaFX team. Jonathan Giles and the rest of the JavaFX crew are insanely busy preparing for JavaOne, so I’ll be your editor for this week’s links. If you are attending JavaOne this year be sure to see some of the stellar JavaFX talks.
Thanks to Josh for the help this week, it was much appreciated.

by Jonathan Giles | Sep 25, 2012 | Scenic View
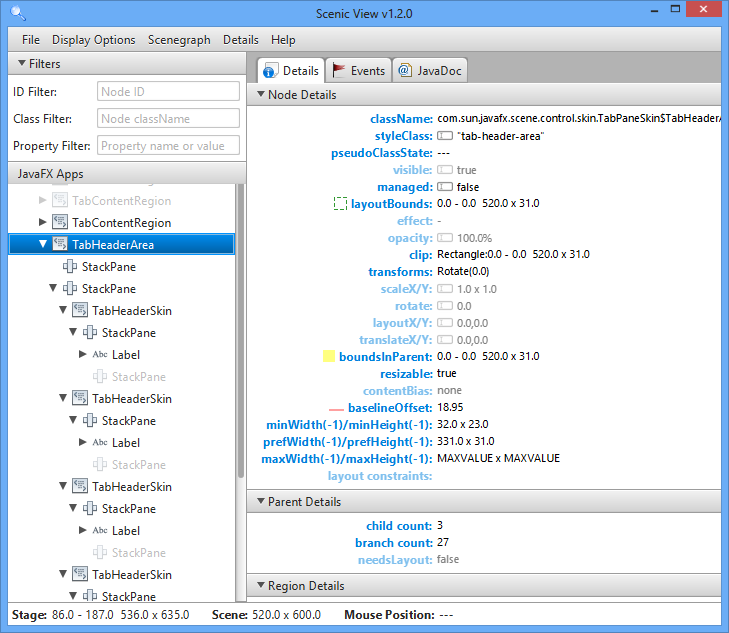
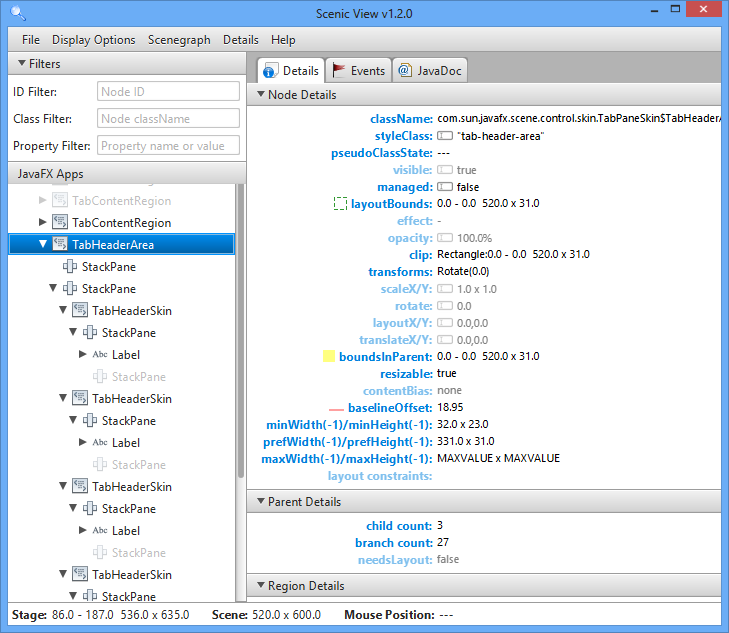
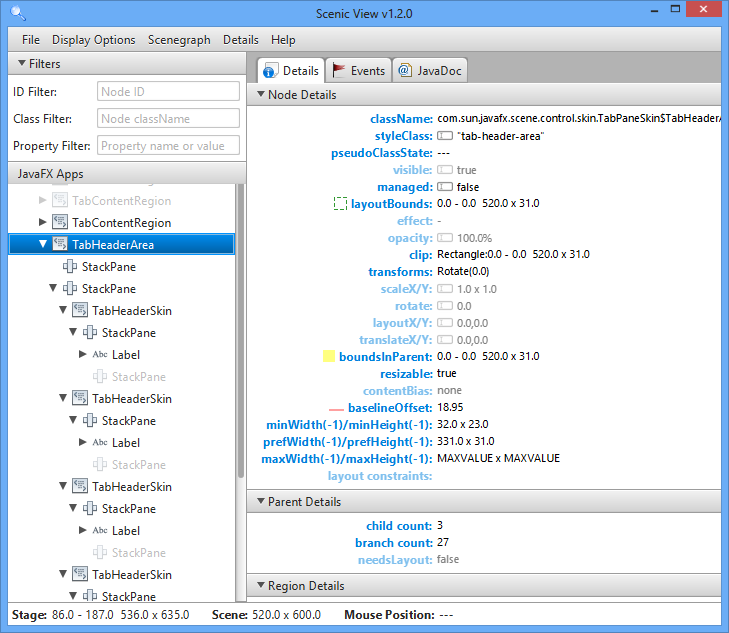
It is with great pride that Ander Ruiz and I announce the release of Scenic View 1.2.0. This release includes a bunch of new features, most notable of which are support for event monitoring, javadoc browsing, contextual menus (to minimise UI clutter), support for copying details to the system clipboard, and a bunch of bug fixes (particularly around tools.jar / attach.dll requirements). As always, the download can be grabbed from here, and you can read the help documentation to learn about all the features.

Enjoy! 🙂
by Jonathan Giles | Sep 23, 2012 | Links
Hi folks – and welcome to yet another JavaFX links of the week. As per usual I’ve got a selection of interesting and informative posts for you to peruse this week, and I hope you all enjoy!
Whilst I’m writing this I realise that, rather obviously, we’re a week out from JavaOne in San Francisco. I will be there, and of course look I’m really looking forward to catching up with plenty of you. However, the flipside of this is that I will be traveling for the next two weeks, and unless someone wants to step up and be the guest editor for the next two weeks (email me for details), things may be a little quiet around here so now I have a guest editor filling in for me. You’ll find out who it is next week! I will try my best to get some posts out covering all the news, but don’t hold me to it! Anywho – on with the links! 🙂
- Gerrit Grunwald and I both blogged about how, given our JavaOne sessions cover exactly the same content, we’ve decided to shuffle the content a little, to make things more useful to you, the audience of our talks.
- Speaking of Gerrit, he has blogged over at the Canoo RIA blog, about taking care of the JavaFX scenegraph (i.e. options for rendering inside the scenegraph, in particular, node-based vs canvas-based).
- Benjamin Jung has started working on an ‘fx-guice‘ project that aims to provide ‘Google Guice integration for FXML-based JavaFX 2 applications’.
- Rob Terpilowski has blogged about adding JavaFX components built with Scene Builder / FXML to a NetBeans RCP application.
- Laurent Nicolas has created a JavaFX radial menu.
- Narayan Maharjan has two posts this week. Firstly, he talks about his JavaFX ‘live view’ functionality, that is, taking a screenshot of the users desktop windows, etc (note that this uses AWT / Java2D API). Secondly, he has a post talking about his ‘Feather Edit‘ project, which makes use of his live view functionality to take screenshots of playing movies.
- Mark Anro Silva has created the classic ‘connect four’ game in JavaFX.
- The Excelsior JET folks have announced (to their surprise) that Excelsior JET already works with JavaFX 2 based applications.
- The Oracle Technical Network website has a short whitepaper up on a JavaFX user: Celer Technologies.
- Andres Almiray was interviewed on the Grails Podcast about Griffon.
That’s all for this week. Once again, I look forward to catching up with as many of you as possible at JavaOne. Please come up and say hello – it’ll make my day 🙂