FX Experience Has Gone Read-Only
I've been maintaining FX Experience for a really long time now, and I love hearing from people who enjoy my weekly links roundup. One thing I've noticed recently is that maintaining two sites (FX Experience and JonathanGiles.net) takes more time than ideal, and splits the audience up. Therefore, FX Experience will become read-only for new blog posts, but weekly posts will continue to be published on JonathanGiles.net. If you follow @FXExperience on Twitter, I suggest you also follow @JonathanGiles. This is not the end - just a consolidation of my online presence to make my life a little easier!
tl;dr: Follow me on Twitter and check for the latest news on JonathanGiles.net.
by Jonathan Giles | Feb 15, 2012 | News
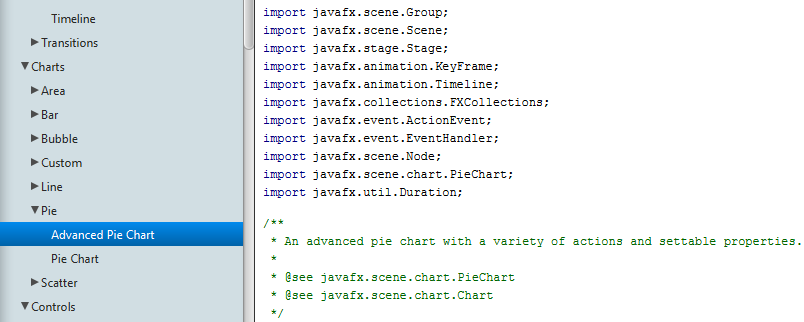
I’m very pleased to blog about the availability of more JavaFX source code being out in the wild. We’ve just put out the ‘javafx-ui-common’ project, which contains the vast majority of the JavaFX scenegraph API. You can check the code out from OpenJFX – it is in the rt repository. You can learn more about the javafx-ui-common project in a post by Richard Bair.
The javafx-ui-common project contains the following packages:
javafx.animation
javafx.application
javafx.geometry
javafx.scene
javafx.scene.effect
javafx.scene.image
javafx.scene.input
javafx.scene.layout
javafx.scene.paint
javafx.scene.shape
javafx.scene.text
javafx.scene.transform
javafx.stage
Once you’ve read that be sure to go and check it out! 🙂
by Jonathan Giles | Feb 12, 2012 | Links
Welcome to another weeks worth of interesting JavaFX links. I hope you enjoy! 🙂
- Another week brings another developer preview release of JavaFX 2.1, this week taking the build number up to b12.
- Brian Burkhalter, a member of the JavaFX media team, has blogged about the upcoming MPEG-4 multimedia support in JavaFX 2.1.
- Michael Heinrichs has put up another useful post, this week detailing when to use a ChangeListener, and when to use an InvalidationListener in JavaFX. This is very useful to know as there can be major performance repercussions if you don’t understand the difference.
- Dustin Marx continues his posts on JavaFX, this week detailing path transitions in the JavaFX 2.x animation APIs.
- It seems playing with TextField is popular now. Following on from Richards blogs mentioned last week, Thomas Bolz has blogged about has blogged about creating both a JavaFX NumberTextField, and a Spinner control. Dierk König has done a simliar thing, except he shows how he did it using GroovyFX.
- In another post by Dierk, he covers the basics about UI construction with JavaFX.
- The slides and code from Weiqi Gao’s talk at the St. Louis Java Users Group is now available online.
Catch you all next week!
by Jonathan Giles | Feb 6, 2012 | Links
Sorry for the delayed post this week, I’ve been a little bogged down in other work recently. But anywho, here we go for another week – enjoy! 🙂
JavaFX
Swing
That’s all for another week. Catch you again in a weeks time.
by Richard Bair | Feb 6, 2012 | FXML
While writing the last blog post on segmented buttons, I found a bug (or rather, a feature missing from ToolBar). I had to use the following FXML:
<?xml version="1.0" encoding="UTF-8"?>
<?import java.lang.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
<BorderPane id="background" prefWidth="800.0" prefHeight="600.0" xmlns:fx="http://javafx.com/fxml">
<top>
<ToolBar>
<items>
<Region styleClass="spacer" />
<HBox styleClass="segmented-button-bar">
<Button text="Tasks" styleClass="first" />
<Button text="Administrator" />
<Button text="Search" />
<Button text="Line" />
<Button text="Process" styleClass="last" />
</HBox>
</items>
</ToolBar>
</top>
</BorderPane>
You will notice that the ToolBar required the <items> element for adding the, well, items to the ToolBar. This extra level of verbosity was just asking to be smashed. I filed & fixed & Greg reviewed the fix for RT-19476. As of a few minutes ago, this fix has gone into the control’s scrum forest and should be making its way into the next weekly build. So now, you can just say:
<?xml version="1.0" encoding="UTF-8"?>
<?import java.lang.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
<BorderPane id="background" prefWidth="800.0" prefHeight="600.0" xmlns:fx="http://javafx.com/fxml">
<top>
<ToolBar>
<Region styleClass="spacer" />
<HBox styleClass="segmented-button-bar">
<Button text="Tasks" styleClass="first" />
<Button text="Administrator" />
<Button text="Search" />
<Button text="Line" />
<Button text="Process" styleClass="last" />
</HBox>
</ToolBar>
</top>
</BorderPane>
It’s the little things in life, really 😉

by Richard Bair | Feb 6, 2012 | Controls, CSS, FXML, Layout, Tips n' Tricks, UI Design
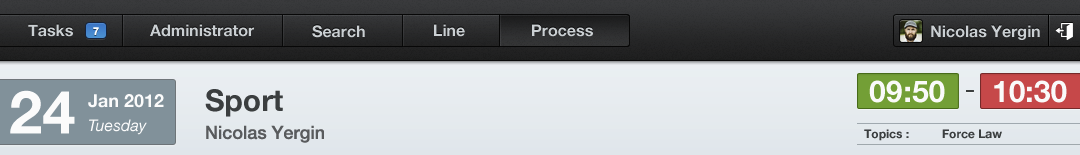
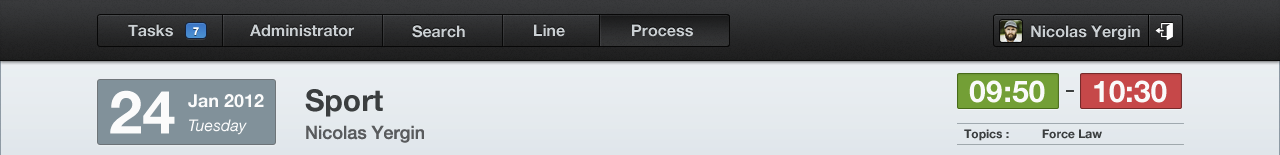
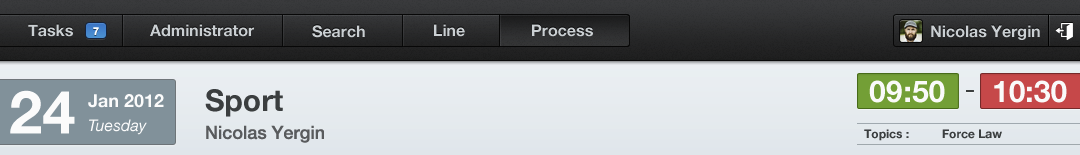
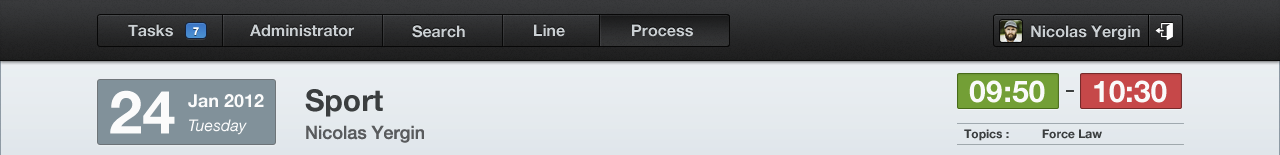
One of Jasper’s favorite websites is called Dribbble, which is a place for designers to post whatever work they’re currently working on for others to view and be inspired from. I got hooked on Dribbble last Thursday and have been looking at a bunch of the mockups and itching to try implementing some of them in JavaFX. Here is my first attempt.

One of the use cases we used for our CSS support and our ToolBar API was that we wanted to support a style of toolbar button which (at least for me) was popularized on the Mac, which is referred to by Cocoa as a “segmented” button. This is essentially nothing more than an HBox of buttons that has been styled such that the first button has rounded left edges, the center buttons are squared up, and the last button has rounded right edges. In the image above by Bady, you can see the segmented button bar in the toolbar area of the application.
(more…)

by Richard Bair | Feb 3, 2012 | Controls, CSS
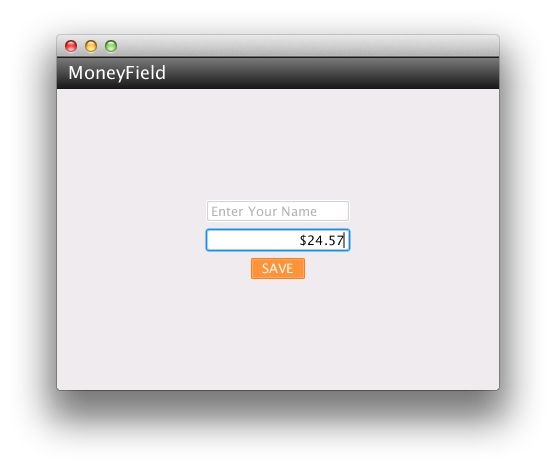
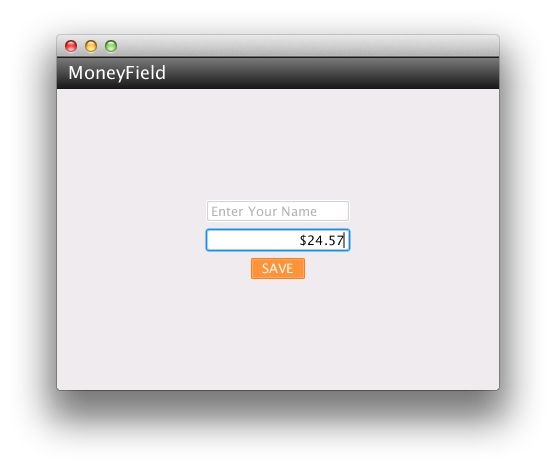
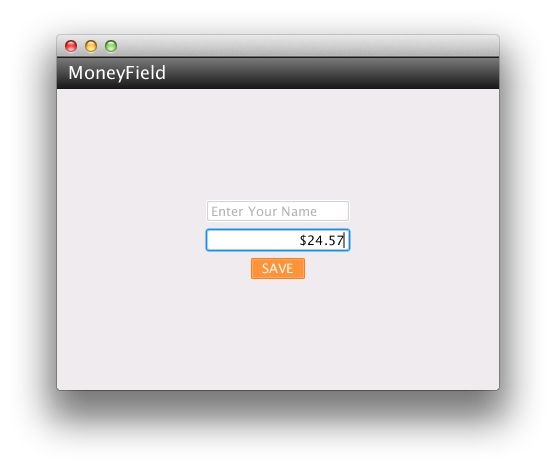
I started writing an article about how to write new UI controls for OpenJFX using all the internal APIs and architecture and so forth. But then I discovered that the control I was writing as a proof of concept was not using any private API at all, and actually was implementing the Skin differently than I had imagined previously, and I thought I ought to blog about it. Behold, the MoneyField!

(more…)
by Richard Bair | Feb 2, 2012 | Tips n' Tricks
I had some little sample I wanted to write where I had a TextField that restricted input. Maybe somebody else out there has already figured out how to do this elegantly, but I hadn’t and thought it would be worth a small post to demonstrate the technique.
Within the TextInputControl is a Content, which actually models the TextInputControl’s content. So for example, this is where we strip out newlines and such if you paste a String into a TextField that contains such characters, but in TextArea we allow those sorts of modifications. There is a protected getContent() method, so in theory a subclass of TextInputControl can manipulate the content directly, although in the case of TextField, it does not.
In fact, the only places in all the code that actually modify the TextField’s text is in the replaceText and replaceSelection methods defined on TextInputControl. So all you have to do is subclass TextField and override these two methods.
field = new TextField() {
@Override public void replaceText(int start, int end, String text) {
// If the replaced text would end up being invalid, then simply
// ignore this call!
if (!text.matches("[a-z]")) {
super.replaceText(start, end, text);
}
}
@Override public void replaceSelection(String text) {
if (!text.matches("[a-z]")) {
super.replaceSelection(text);
}
}
};
In the future we may want to add a more specific method (maybe called “accept” which takes the proposed new string after the modification) so that in the off chance that TextField or TextInputControl ends up modifying the content from some additional methods beyond these two, you could still have a reliable way to reject invalid input. However for the time being, this should work just fine!

by Jonathan Giles | Jan 30, 2012 | News, Tips n' Tricks

Phil Race has posted a blog post over at the JavaFX Blog on the addition of LCD text support in the latest JavaFX 2.1 developer preview.
LCD sub-pixel text has become a must-have for many Windows desktop users, who have become accustomed to its superior legibility and less blocky appearance at smaller point sizes over hinted black and white text, and being sharper than grey scale anti-aliased text at the same size.
Java SE has supported LCD subpixel text on AWT heavyweights and also on Swing components using Java 2D for many years. However up until now, JavaFX has supported only more Mac OS X-like grey scale smoothed text.
For the JavaFX 2.1 release we’ve added the ability to use Windows-style LCD sub-pixel rendering. All the JavaFX UI controls will be LCD-text enabled by default on Windows, as will “WebView”, the Webkit-based node for rendering Web content.
Applications can also opt-in to use LCD text on the low-level scenegraph “Text” node by a new API : Text.setFontSmoothingType(FontSmoothingType.LCD));
by Jonathan Giles | Jan 29, 2012 | Links
These intros become harder as the weeks go by. The core message is always the same: Enoy! 🙂
JavaFX
- It’s another week, so another developer preview release of JavaFX 2.1 is out for Linux, Mac OS and Windows. This week we are up to build 10.
- With the availability of JavaFX 2.1 developer preview builds for Linux, a number of people and news websites covered this. For example: Weigi Gao, Jaxenter, and H online.
- Jasper Potts has put up two blogs posts here at FX Experience. The first post discusses his work on extending the PathBuilder class to include more convenience methods, and secondly he has a post about extending the charts code shipped with JavaFX to apply curve fitting.
- Speaking of the builder classes shipped with JavaFX, Michael Heinrichs, a member of the JavaFX team, has put up a post about the advantages of the JavaFX builder APIs.
- Kevin Farnham put up a blog post over at Java.net about getting started with the JavaFX 2.1 developer preview on Linux.
- Dustin Marx talks about the @DefaultProperty annotation used in the JavaFX APIs, and what this means for you when building user interfaces with FXML.
- The GroovyFX library now has a new website.
- Thierry Janaudy has a blog post showing how to put a pie chart inside a TableView using a custom cell factory, whilst programming in Scala.
- Sébastien Bordes has a post detailing how to build and package JavaFX application with Maven.
- Narayan has blogged about the ‘include’ and ‘define’ tags in FXML.
- Yet another DatePicker control has appeared, pushing my count to at least five such controls. This week it belongs to Altuğ Uzunali.
- Andrew Krizhanovsky let me know about his wikokit project, which he describes as a “Machine-readable Wiktionary with GUI now ported to JavaFX 2.0. This version contains huge drop-down list of available languages.”
These conclusions are equally difficult. The core message is always the same: I hope you enjoy what I just linked to, and I hope it was good enough to see you again in a weeks time (where hopefully my introductions and conclusions are slightly more considered!) 🙂

by Jasper Potts | Jan 27, 2012 | Charts, Tips n' Tricks
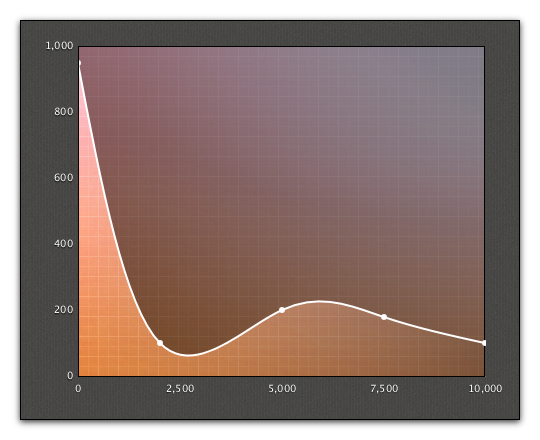
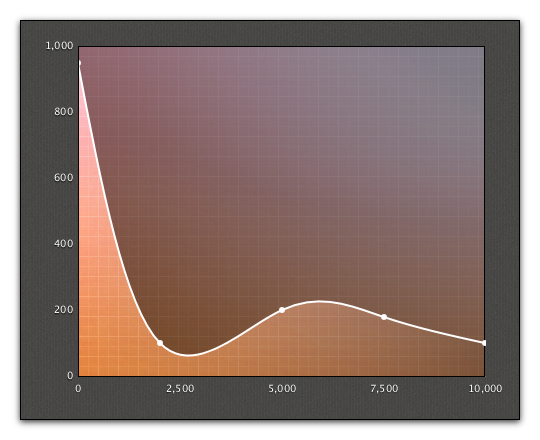
I was experimenting today with extending AreaChart to do curve fitting for some example code I was hacking on. It is also a example of what can be done with styling JavaFX charts with CSS. Here is the result:
(more…)