FX Experience Has Gone Read-Only
I've been maintaining FX Experience for a really long time now, and I love hearing from people who enjoy my weekly links roundup. One thing I've noticed recently is that maintaining two sites (FX Experience and JonathanGiles.net) takes more time than ideal, and splits the audience up. Therefore, FX Experience will become read-only for new blog posts, but weekly posts will continue to be published on JonathanGiles.net. If you follow @FXExperience on Twitter, I suggest you also follow @JonathanGiles. This is not the end - just a consolidation of my online presence to make my life a little easier!
tl;dr: Follow me on Twitter and check for the latest news on JonathanGiles.net.

by Richard Bair | Feb 6, 2012 | Controls, CSS, FXML, Layout, Tips n' Tricks, UI Design
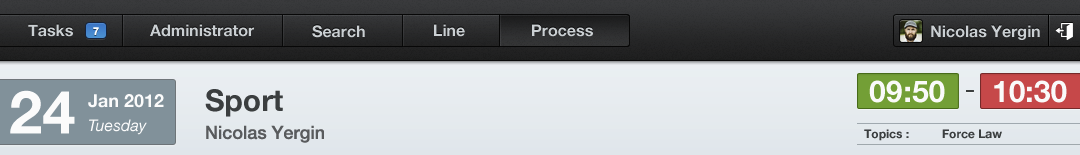
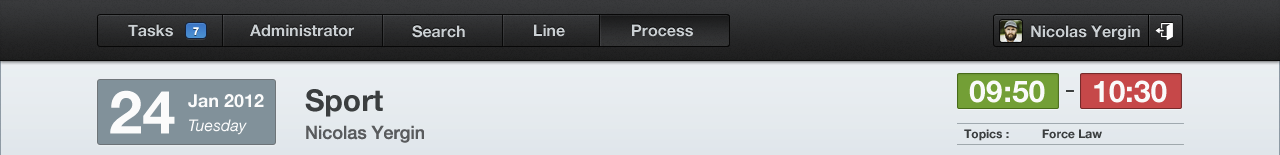
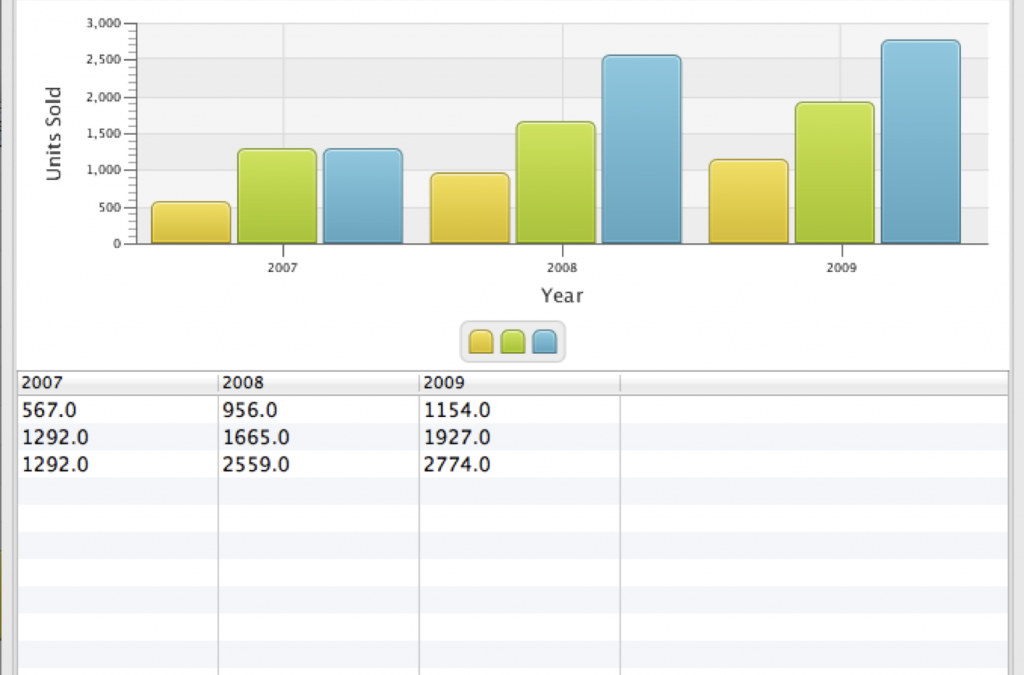
One of Jasper’s favorite websites is called Dribbble, which is a place for designers to post whatever work they’re currently working on for others to view and be inspired from. I got hooked on Dribbble last Thursday and have been looking at a bunch of the mockups and itching to try implementing some of them in JavaFX. Here is my first attempt.

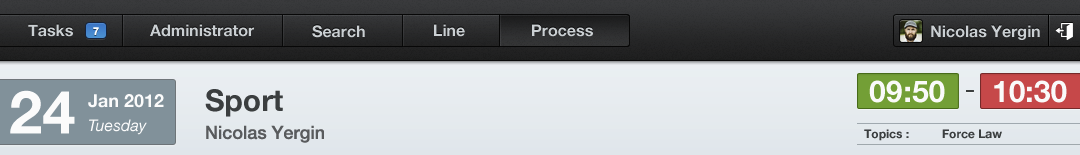
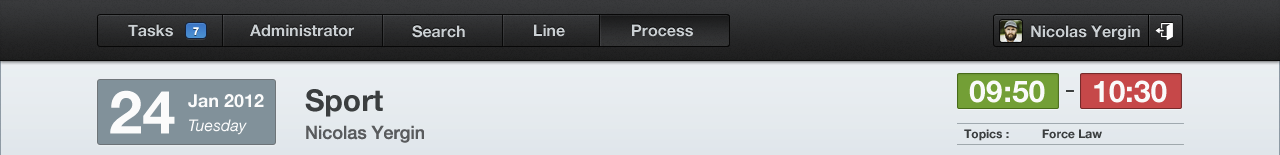
One of the use cases we used for our CSS support and our ToolBar API was that we wanted to support a style of toolbar button which (at least for me) was popularized on the Mac, which is referred to by Cocoa as a “segmented” button. This is essentially nothing more than an HBox of buttons that has been styled such that the first button has rounded left edges, the center buttons are squared up, and the last button has rounded right edges. In the image above by Bady, you can see the segmented button bar in the toolbar area of the application.
(more…)
by Richard Bair | Feb 2, 2012 | Tips n' Tricks
I had some little sample I wanted to write where I had a TextField that restricted input. Maybe somebody else out there has already figured out how to do this elegantly, but I hadn’t and thought it would be worth a small post to demonstrate the technique.
Within the TextInputControl is a Content, which actually models the TextInputControl’s content. So for example, this is where we strip out newlines and such if you paste a String into a TextField that contains such characters, but in TextArea we allow those sorts of modifications. There is a protected getContent() method, so in theory a subclass of TextInputControl can manipulate the content directly, although in the case of TextField, it does not.
In fact, the only places in all the code that actually modify the TextField’s text is in the replaceText and replaceSelection methods defined on TextInputControl. So all you have to do is subclass TextField and override these two methods.
field = new TextField() {
@Override public void replaceText(int start, int end, String text) {
// If the replaced text would end up being invalid, then simply
// ignore this call!
if (!text.matches("[a-z]")) {
super.replaceText(start, end, text);
}
}
@Override public void replaceSelection(String text) {
if (!text.matches("[a-z]")) {
super.replaceSelection(text);
}
}
};
In the future we may want to add a more specific method (maybe called “accept” which takes the proposed new string after the modification) so that in the off chance that TextField or TextInputControl ends up modifying the content from some additional methods beyond these two, you could still have a reliable way to reject invalid input. However for the time being, this should work just fine!

by Jonathan Giles | Jan 30, 2012 | News, Tips n' Tricks

Phil Race has posted a blog post over at the JavaFX Blog on the addition of LCD text support in the latest JavaFX 2.1 developer preview.
LCD sub-pixel text has become a must-have for many Windows desktop users, who have become accustomed to its superior legibility and less blocky appearance at smaller point sizes over hinted black and white text, and being sharper than grey scale anti-aliased text at the same size.
Java SE has supported LCD subpixel text on AWT heavyweights and also on Swing components using Java 2D for many years. However up until now, JavaFX has supported only more Mac OS X-like grey scale smoothed text.
For the JavaFX 2.1 release we’ve added the ability to use Windows-style LCD sub-pixel rendering. All the JavaFX UI controls will be LCD-text enabled by default on Windows, as will “WebView”, the Webkit-based node for rendering Web content.
Applications can also opt-in to use LCD text on the low-level scenegraph “Text” node by a new API : Text.setFontSmoothingType(FontSmoothingType.LCD));

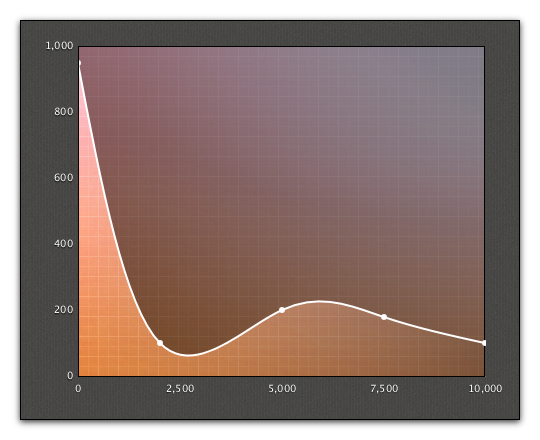
by Jasper Potts | Jan 27, 2012 | Charts, Tips n' Tricks
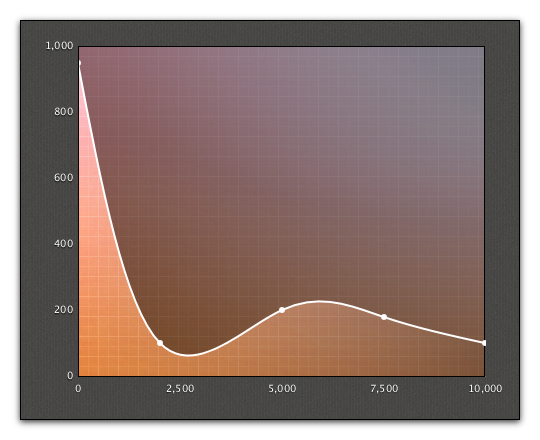
I was experimenting today with extending AreaChart to do curve fitting for some example code I was hacking on. It is also a example of what can be done with styling JavaFX charts with CSS. Here is the result:
(more…)
by Jasper Potts | Jan 27, 2012 | General, Tips n' Tricks
I came across the interesting blog “JavaFx and HTML5 differences” by Chika Okereke. Looking at the example code and comparing to the HTML Canvas version I thought the Java code could be made less verbose and easier to read.
Original Code
Path path_4 = new Path();
ObservableList shape_4 = path_4.getElements();
shape_4.add(new MoveTo(50,50));
shape_4.add(new LineTo(150,50));
shape_4.add(new LineTo(150,150));
shape_4.add(new LineTo(50,150));
shape_4.add(new LineTo(50,50));
path_4.setStrokeWidth(2);
path_4.setStroke(Color.rgb(255,0,0));
So I hacked together a Extended version of the PathBuilder that ships with JavaFX 2.0 adding methods for all of the path elements like moveTo() etc. The end result seems much cleaner code to me, what do you think?
Code with new Builder
Path path4 = PathBuilderExtended.create()
.moveTo(50, 50)
.lineTo(150, 50)
.lineTo(150, 150)
.lineTo(50, 150)
.closePath()
.strokeWidth(2)
.stroke(Color.RED)
.build();
This seemed a lot cleaner and simpler to read. I have filed a feature request RT-19266 in JIRA to add this to the platform. Feel free to comment on the bug if you any feedback or better suggestions. Also I have attached a implementation of this builder to the bug so you can see how it would be implemented or use it with your code today.

by Richard Bair | Dec 20, 2011 | General, Tips n' Tricks
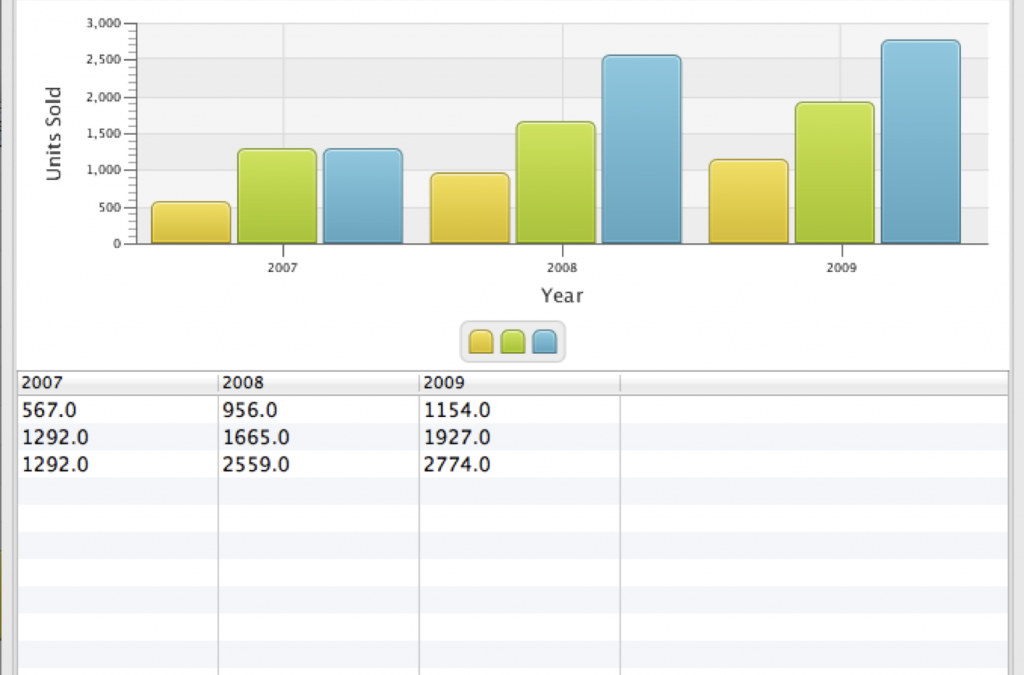
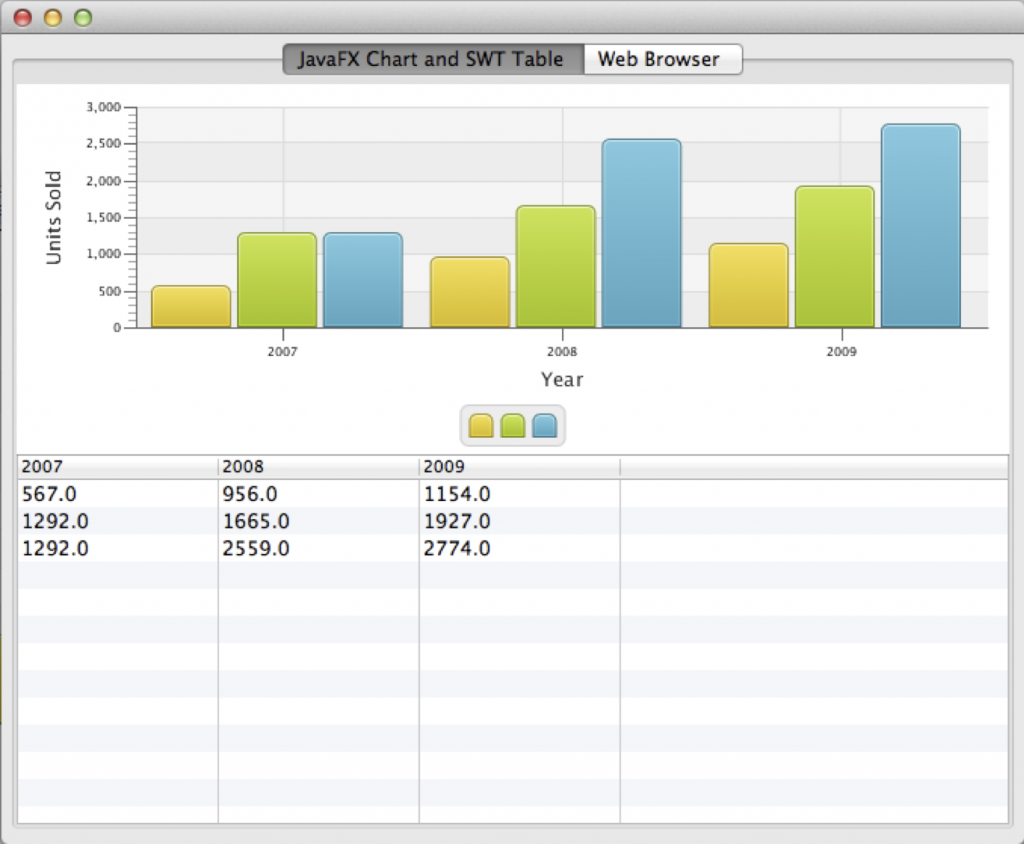
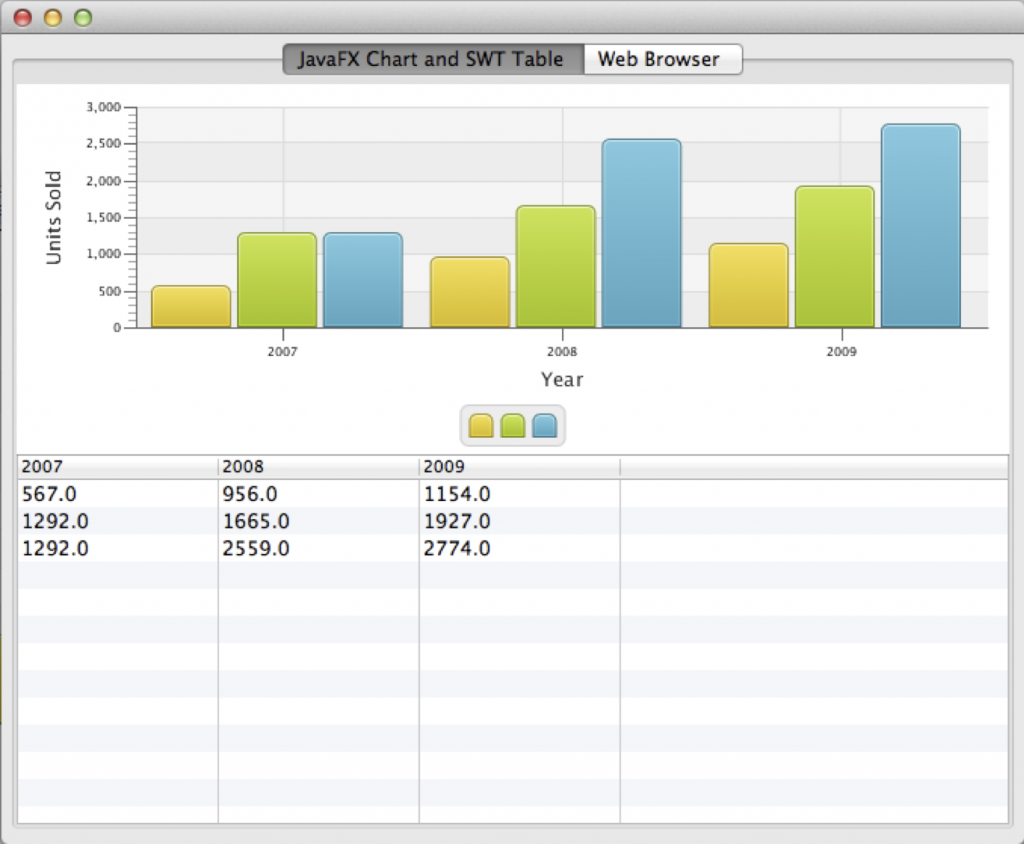
With JavaFX 2.0.2, we’ve included support for interop with SWT in the same way that we support interop with Swing. That is, you can embed JavaFX within your SWT applications! Although e(fx)clipse has been doing this for a little while by embedding FX -> Swing -> SWT, you can now skip the intermediate embedding into Swing and just go straight to SWT. Because FX and SWT share the same basic threading model, this is really easy to do.

(more…)