FX Experience Has Gone Read-Only
I've been maintaining FX Experience for a really long time now, and I love hearing from people who enjoy my weekly links roundup. One thing I've noticed recently is that maintaining two sites (FX Experience and JonathanGiles.net) takes more time than ideal, and splits the audience up. Therefore, FX Experience will become read-only for new blog posts, but weekly posts will continue to be published on JonathanGiles.net. If you follow @FXExperience on Twitter, I suggest you also follow @JonathanGiles. This is not the end - just a consolidation of my online presence to make my life a little easier!
tl;dr: Follow me on Twitter and check for the latest news on JonathanGiles.net.

by Richard Bair | Apr 3, 2012 | FXML, JavaOne, News
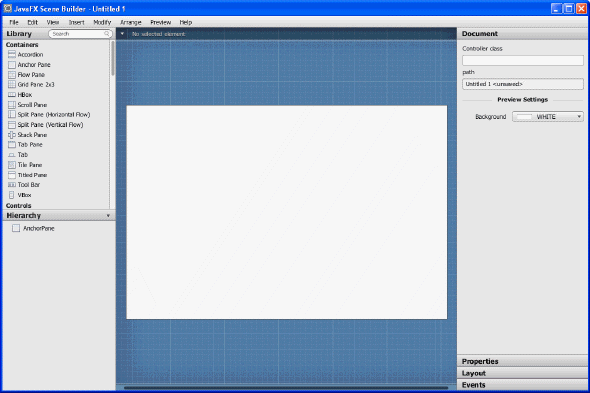
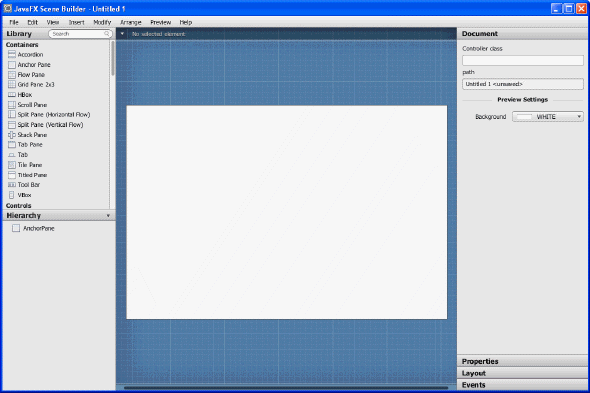
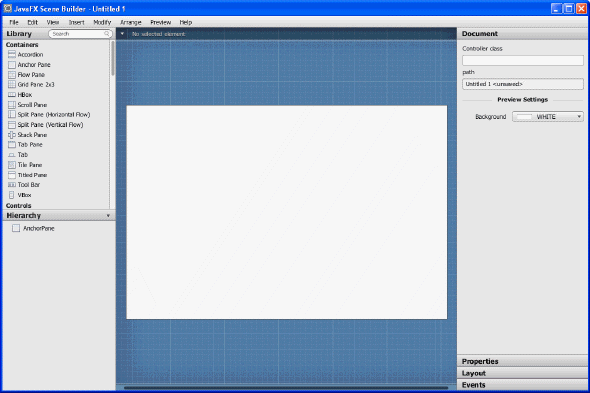
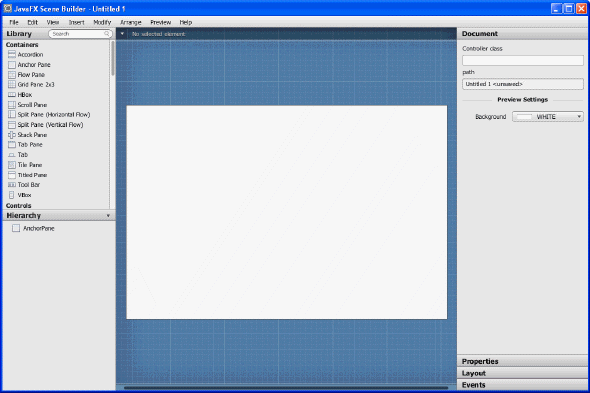
 Hello from JavaOne Japan, where Jasper, Jonathan and I find ourselves seated in the opening keynote of the morning. One of the big announcements is the public beta of the JavaFX Scene Builder, our new tool for laying out and creating JavaFX content. The Scene Builder is the start of a more comprehensive RAD (rapid application development) tool for JavaFX, with drag-and-drop GUI building and eventually data binding.
Hello from JavaOne Japan, where Jasper, Jonathan and I find ourselves seated in the opening keynote of the morning. One of the big announcements is the public beta of the JavaFX Scene Builder, our new tool for laying out and creating JavaFX content. The Scene Builder is the start of a more comprehensive RAD (rapid application development) tool for JavaFX, with drag-and-drop GUI building and eventually data binding.
(more…)
by Richard Bair | Feb 6, 2012 | FXML
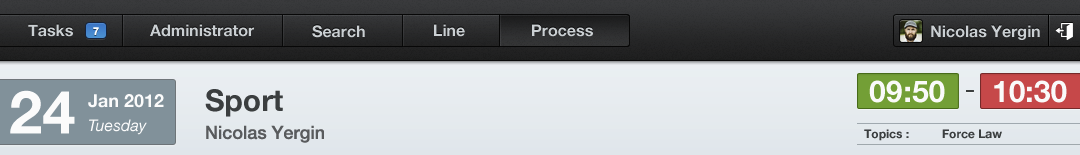
While writing the last blog post on segmented buttons, I found a bug (or rather, a feature missing from ToolBar). I had to use the following FXML:
<?xml version="1.0" encoding="UTF-8"?>
<?import java.lang.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
<BorderPane id="background" prefWidth="800.0" prefHeight="600.0" xmlns:fx="http://javafx.com/fxml">
<top>
<ToolBar>
<items>
<Region styleClass="spacer" />
<HBox styleClass="segmented-button-bar">
<Button text="Tasks" styleClass="first" />
<Button text="Administrator" />
<Button text="Search" />
<Button text="Line" />
<Button text="Process" styleClass="last" />
</HBox>
</items>
</ToolBar>
</top>
</BorderPane>
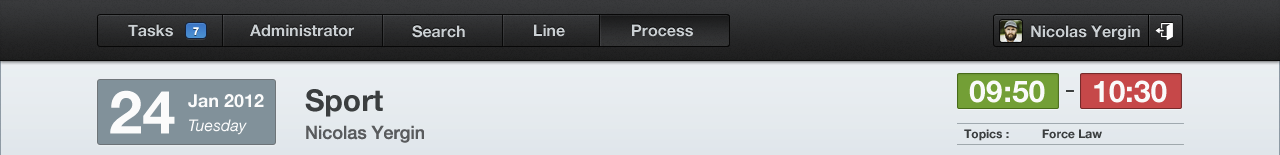
You will notice that the ToolBar required the <items> element for adding the, well, items to the ToolBar. This extra level of verbosity was just asking to be smashed. I filed & fixed & Greg reviewed the fix for RT-19476. As of a few minutes ago, this fix has gone into the control’s scrum forest and should be making its way into the next weekly build. So now, you can just say:
<?xml version="1.0" encoding="UTF-8"?>
<?import java.lang.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
<BorderPane id="background" prefWidth="800.0" prefHeight="600.0" xmlns:fx="http://javafx.com/fxml">
<top>
<ToolBar>
<Region styleClass="spacer" />
<HBox styleClass="segmented-button-bar">
<Button text="Tasks" styleClass="first" />
<Button text="Administrator" />
<Button text="Search" />
<Button text="Line" />
<Button text="Process" styleClass="last" />
</HBox>
</ToolBar>
</top>
</BorderPane>
It’s the little things in life, really 😉

by Richard Bair | Feb 6, 2012 | Controls, CSS, FXML, Layout, Tips n' Tricks, UI Design
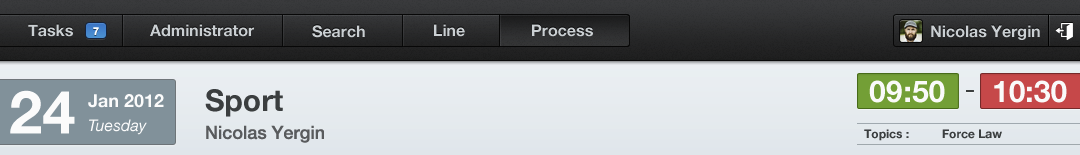
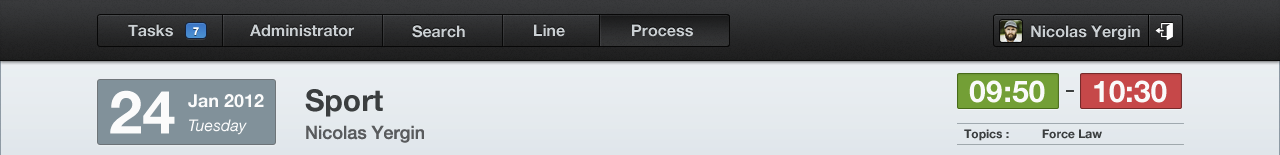
One of Jasper’s favorite websites is called Dribbble, which is a place for designers to post whatever work they’re currently working on for others to view and be inspired from. I got hooked on Dribbble last Thursday and have been looking at a bunch of the mockups and itching to try implementing some of them in JavaFX. Here is my first attempt.

One of the use cases we used for our CSS support and our ToolBar API was that we wanted to support a style of toolbar button which (at least for me) was popularized on the Mac, which is referred to by Cocoa as a “segmented” button. This is essentially nothing more than an HBox of buttons that has been styled such that the first button has rounded left edges, the center buttons are squared up, and the last button has rounded right edges. In the image above by Bady, you can see the segmented button bar in the toolbar area of the application.
(more…)

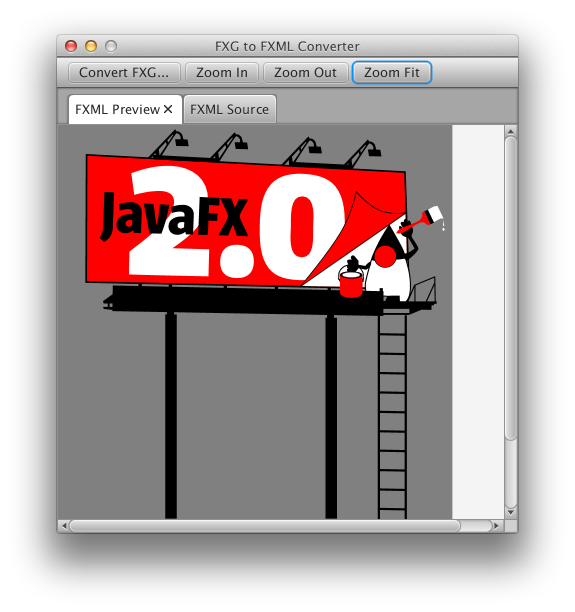
by Jasper Potts | Dec 20, 2011 | FXML
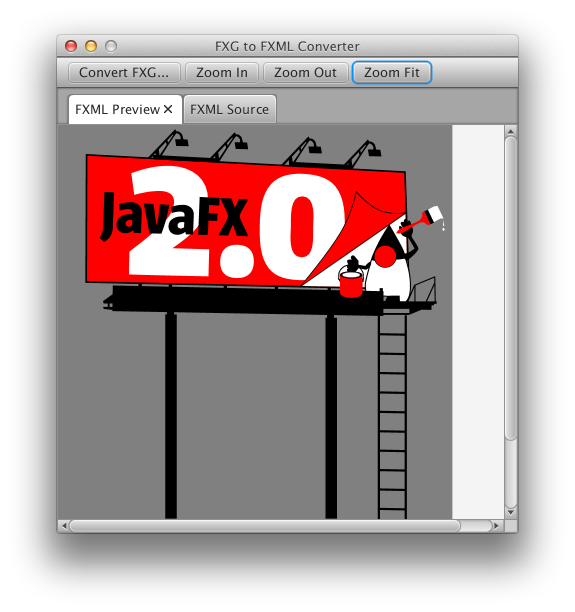
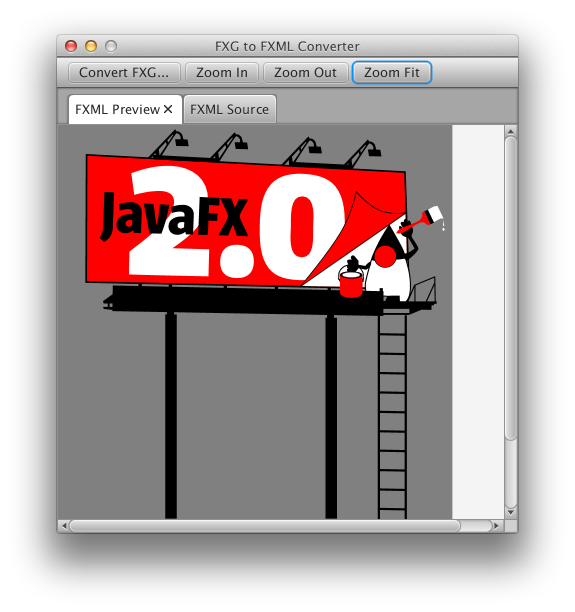
When Eileen and I were working on our session for JavaOne on Designer-Developer workflow we needed a way of converting some vector graphics from Adobe Illustrator into JavaFX. So I tried the FXG to JavaFX converter I found on the web and did not have much luck as what Eileen and draw was pretty advanced. So I thought well FXG is a XML file and FXML is a XML file and as I used to do XML->XML conversion all the time for a previous job using XSLT. I thought how hard can be be to write a converter, well about 4 hours later and some dusting off of The XSLT book here is what I came up with:

(more…)
by Richard Bair | Oct 14, 2011 | Architecture, FXML, Tips n' Tricks
JavaFX 2.0 shipped with a declarative XML-based language for defining user interfaces, called FXML. FXML is a key part of our strategy around making it easier to create user interfaces in Java. Certainly having a markup language has been attractive to web developers since it is a familiar and comfortable way to approach describing a user interface. But there are other key strategic reasons why FXML is important, how it fits into the broader JavaFX ecosystem, and how it helps you write testable user interfaces with minimal fuss. In essence, FXML helps you follow best practices while also making your life easier.
(more…)

 Hello from JavaOne Japan, where Jasper, Jonathan and I find ourselves seated in the opening keynote of the morning. One of the big announcements is the public beta of the JavaFX Scene Builder, our new tool for laying out and creating JavaFX content. The Scene Builder is the start of a more comprehensive RAD (rapid application development) tool for JavaFX, with drag-and-drop GUI building and eventually data binding.
Hello from JavaOne Japan, where Jasper, Jonathan and I find ourselves seated in the opening keynote of the morning. One of the big announcements is the public beta of the JavaFX Scene Builder, our new tool for laying out and creating JavaFX content. The Scene Builder is the start of a more comprehensive RAD (rapid application development) tool for JavaFX, with drag-and-drop GUI building and eventually data binding.