by Jonathan Giles | Jun 19, 2014 | API Design, Controls
JavaFX has never had a dialogs API, which has always seemed to be a glaring omission – but no more! It has (finally!!!) been decided that JavaFX 8u40 will be the first release that will include a dialogs API. You can follow along at home with the RT-12643 Jira issue. If you have comments as a result of this blog post, you are also encouraged to send them in to RT-12643. Dialogs can mean different things to different people, and with this comes different expectations over how an API should be formed. In this document I hope to outline what dialogs can mean in an attempt to get everyone on the same page, and from there decide on how best to advance JavaFX into the dialogs era! I should note that I am basing this document on my own perspective and understanding, and I am maybe forgetting or misunderstanding concepts. If this is the case, please email me at jonathan.giles@oracle.com and I’ll be sure to update this document.
What is a Dialog?
A dialog is a popup that appears when the user needs to provide some input. Normally they block input to its owner, and normally they are modal, stopping the execution of the calling code until they return. This is beneficial as it means you can show a dialog, wait for the users response, and react accordingly. The alternative approach is to require callbacks to be called once the dialog is closed, but rarely is this the kind of interaction that a developer wants.
Dialogs can either be in their own top-level window (i.e. a JavaFX Stage), or they may be ‘internal’ (i.e. not in a separate window but embedded within the scene of their owner). I’ve always referred to these concepts (incorrectly) as heavyweight and lightweight dialogs, and I will continue to use this as my way of classifying the two types of dialog in this document. My personal preference has been to always use heavyweight dialogs, but in my experience in developing dialogs for ControlsFX (more details below), I have been surprised by how popular and how commonly used the lightweight dialog has been. Some benefits of lightweight dialogs is that they do not need a windowing system and are therefore more friendly on some touch devices.
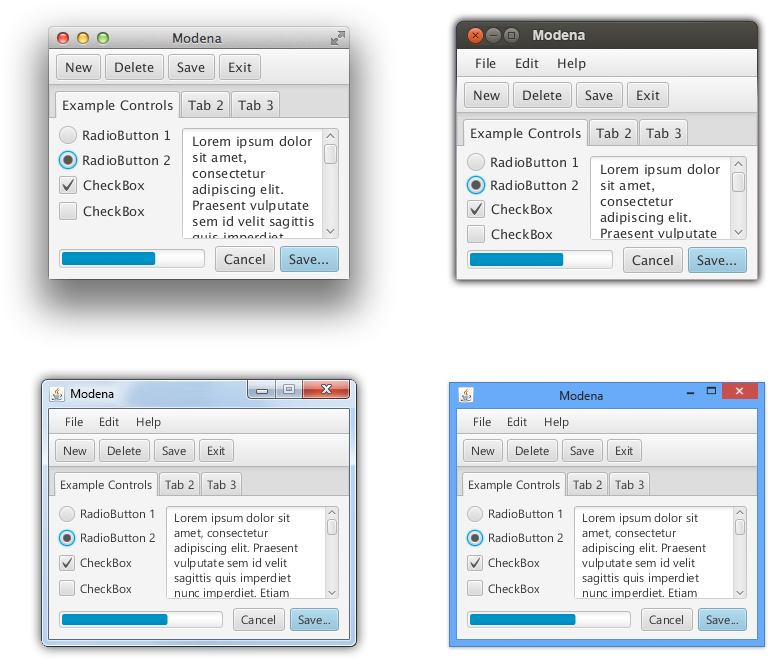
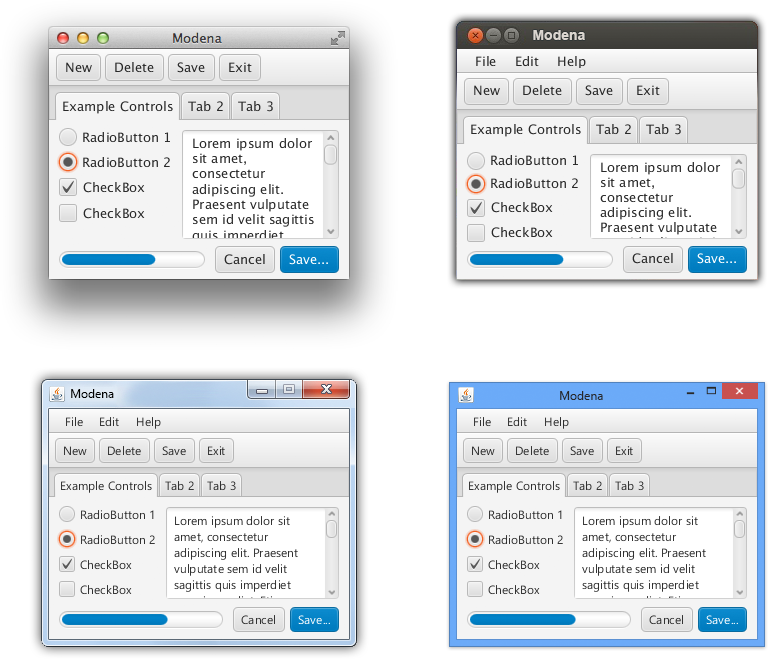
Dialogs consist of a number of areas, and what the JavaFX dialogs consist of is still up for discussion. However, some common areas include the title area, the masthead area (which is an area beneath the title and above the content for showing bold text and / or graphics), the content area (where the message or other nodes can be placed), and the button area.
There are typically two common use cases for a dialogs API, and they only differ in how much time the developer needs to spend to bring the dialog up. In other words, the most common use case is to simply show a common dialog type (i.e. warning, confirmation, information, etc) with a pre-specified set of buttons, and to just specify the message (and related attributes), before returning the selected button to the developer so that they may react accordingly. The other common use case is only ever considered by developers when the simpler use case fails them: they find the simplest API that allows for them to customise the dialog to suit their needs. I typically refer to these two approaches as ‘high-level dialogs’ and ‘low-level dialogs’. JavaFX should support both approaches.
There are a number of ways a dialog can be customised – but typically it falls down to a desire to change one or more of the the title, masthead, content or buttons areas. From my experience, the most complex aspect to customising dialogs (from an API perspective) is how to specify and configure the buttons to show to the user. In addition to simply specifying the button text, there needs to be consideration over whether to allow for customising the button graphic, or modifying the default action of the button (the alternative is that the button always hides the dialog without question), and finally being able to specify which button is the ‘default’ or ‘cancel’ buttons (i.e. those that are pressed when the Enter or Escape are pressed). I will give extra attention to this area later in this document.
What is the goal for JavaFX dialogs?
At this stage that question does not have a clearly defined answer. JavaFX dialogs could even be a misnomer – I’m calling the feature ‘dialogs’, but in actual fact they are referred to interchangeably as ‘alerts’ as well.
At the most basic end of the spectrum, JavaFX API could consist of little more than API akin to the JavaScript Alert API (where the only parameter is a String of the text to show the user).
A more advanced API might be simply a low-level Dialog class that allows for setting title, masthead, graphic, content and buttons. What the buttons do and how the dialog looks will be largely left to the user.
Stepping further forward, we could include high-level API to make it easier to show common dialogs, and to have more of the implementation details hidden from the user (e.g. default buttons, default graphics, default text, default actions when buttons are pressed, etc).
The next possible step is to include additional pre-built dialogs, for example font choosers, progress dialogs (bound to a worker), ‘command link’ dialogs, login dialogs, etc.
Finally, a dialogs API could conceivable go so far as to include a wizard API, allowing for easy stepping between multiple pages, including branching, reading user input, and generally having more of a lifecycle.
My personal opinion is that if we are to have dialogs in JavaFX, we should go at least to having high-level API. A future release could include pre-built dialogs like those listed in the final step as users demand them. I have developed a prototype Wizard API in ControlsFX (look under the ‘wizard’ branch) to better understand its requirements, and I think it is safe to work on this after an initial release of dialogs – whilst a Wizard API depends a lot on dialogs, it does not require additional API at that level (rather, it is more concerned with pages, and moving between them, which is unrelated to the topic of this document).
What is ControlsFX Dialogs?
ControlsFX is an open source project consisting of a number of UI controls and other useful classes for JavaFX. One of the areas it covers is dialogs, where it has quite a complete implementation. The ControlsFX Dialogs implementation could quite easily form the basis of a JavaFX dialogs implementation. What is more important, and the purpose of this document, is how we see a JavaFX dialogs API taking shape.
The ControlsFX API documentation can be found at http://docs.controlsfx.org. Specific attention should be paid to the org.controlsfx.control.action and org.controlsfx.dialog packages, as well as the org.controlsfx.control.ButtonBar class, which is responsible for platform-specific button placement. Particularly useful documentation can be found on the Dialog and Dialogs classes, although I should note that this documentation is based on ControlsFX 8.0.6 and it has in fact changed (for the better, I hope) quite significantly in the upcoming 8.0.7 release. In other words, take note of the concepts, but not necessarily the specific API.
What are Actions?
As mentioned above, perhaps the most difficult aspect to a dialog API is determining how to specify and configure the buttons that can be displayed to the user in the dialog.
The Swing JOptionPane approach had two separate ways to specify buttons. Firstly, the common case is available via public static final ints (for example, JOptionPane.YES_NO_CANCEL_OPTION would mean that separate buttons for ‘Yes’, ‘No’, and ‘Cancel’ would be shown to the user). When the dialog was dismissed using this approach, the returned value would be a constant that mapped to another int in JOptionPane, for example, JOptionPane.YES_OPTION. Therefore, code would be written as such:
int response = JOptionPane.showConfirmDialog(
frame, // owner
"Hello world", // message
"Dialog title", // title
JOptionPane.YES_NO_OPTION); // optionType
if (response == JOptionPane.YES_OPTION) {
…
}
In the situation where custom buttons needed to be specified, the developer, if they wanted to use the high-level API, was forced to call the ‘showOptionDialog’ API, as such:
int response = JOptionPane.showOptionDialog(
frame, // owner
"Hello world", // message
"Dialog title", // title
JOptionPane.YES_NO_OPTION, // optionType
JOptionPane.INFORMATION_MESSAGE, // messageType
null, // icon
new String[] { "Maybe", "Definitely" }, // options
"Definitely"); // default option
In this approach, the optionType argument of YES_NO_OPTION appears to be totally ignored – instead the two strings “Maybe” and “Definitely” are the only buttons presented to the user. Because neither “Maybe” or “Definitely” is a pre-specified option in JOptionPane, there is no way to return an int constant to represent this, so instead the response returned to the user will simply be an integer representing the location of the button in the dialog, counting from left to right.
The problem with this approach, in my opinion, is the disconnect between the provided Strings, and the integer return type. I’m left with two concerns:
- There is no way to specify the button type. The button type is important as different operating systems order and position buttons differently, based on their type. The ControlsFX approach below has a way of supporting this, but I would imagine that in JOptionPane OS-specific placement is left up to the developer (and that there is no way to left-align certain buttons – e.g. the ‘Help’ button).
- What happens in the RTL case? Do “Maybe” and “Definitely” force their orientation such that they are always in the given order, do we reverse the layout but return the original integer, or do we return different integers?
On top of this, there is no way for the buttons to do anything other than hide the dialog. This is unfortunate, as there are often times where a button press should do something whilst retaining the dialog in its current state. Examples include expanding / collapsing a dialog to show more information (common with ‘exception’ dialog types – the user only wants to see the exception after clicking a ‘show exception’ button), showing a new window with help text, or performing some validation on the dialog before dismissing it. Hopefully I am wrong, but I don’t think there is a high-level way of doing this in Swing JOptionPane.
How can we do this better? One option is to introduce the concept of Action. An Action is essentially an encapsulation of relevant properties, as well as an event handler, for zero or more user interface components to depend on (typically used with controls such as Buttons and MenuItems, for example). Properties an Action might include are text, description (for a tooltip, for example), a graphic, disabled (to specify whether the control is disabled or interactive). On top of this, any control with an Action backing it will defer to the Action when it’s ‘onAction’ event is fired.
The nice thing about considering an Action API for dialogs (and for now lets consider it in isolation of the rest of the JavaFX API framework) is that Actions may be passed into a Dialog, and may also be returned from a Dialog once it has been closed (i.e. if the ‘OK’ button has been clicked, the Action that created that button will be returned).
Introducing an Action API into JavaFX does not come without consequences, so it is not possible to say that an Dialog+Action API combination is the best option available. I will try to outline the possible approaches below, including the scenario where JavaFX does not include an Action API.
Possible Approaches for JavaFX
Now that we’ve covered a lot of the background, theory, and a little of how dialogs are handled in Swing, we can start to look forward and work out what we want to do with dialogs in JavaFX. Fortunately, as mentioned, we already have a great playground to experiment with dialogs API – ControlsFX. We can work on API experiments, and test that the API works as expected with the underlying implementation remaining relatively intact. As of now, I have three different high-level API approaches, and one low-level API which I will outline below.
High-Level Approach 1: Using overloaded static methods
The first implementation takes its API inspiration from Swing, with its JOptionPane API. In short, we provide a Dialog class that provides both high-level and low-level API, depending on how the class is instantiated.
The high-level API can be a series of overloaded public static methods, with names such as:
Dialogs.showConfirmDialog(...)
Dialogs.showInformationDialog(...)
Dialogs.showErrorDialog(...)
The permutations for each dialog type will include versions for various combinations, such as:
message,
message, title
message, title, masthead
message, title, masthead, graphic
message, title, masthead, graphic, actions
Note that the actual final set of methods is still to be defined, so this is just a representation and no means final! Also, the last parameter in the last permutation, ‘actions’, could be either an Array (or varargs) of String or Action, depending on whether Action is part of the JavaFX API or not. I discuss this further later.
The benefit of this approach is that it doesn’t bring in any additional API (such as Actions), but it comes at the cost of being either less configurable or more difficult to configure (as the Action API is able to encapsulate the details about each button in the dialog).
High-Level Approach 2: Use constructor + setter methods
Rather than (or in addition to) having static methods as shown in approach 1 above, we could introduce setters (and probably related getter / property methods). This approach would result in code such as the following:
Dialogs dialog = new Dialogs();
dialog.setTitle("Hello world!");
dialog.setMasthead("I can have an optional masthead too");
dialog.setMessage("This is a dialog message");
Action response = dialog.showConfirm();
Of course, the class name is unlikely to be Dialogs, and there is certain to be convenience constructors that would reduce this down somewhat. My concern with this approach is that people will just end up doing the following:
Action response = new Dialogs("Hello world!",
"I can have an optional masthead too",
"This is a dialog message").showConfirm();
The end result is that the static overloaded methods and the setter approach (given the availability of convenience methods on the constructor) are largely the same, and people are essentially ending up with a poor-mans fluent API (i.e. force everything into the constructor and then call show*()).
High-Level Approach 3: Using a fluent API
The third approach is derived from the ControlsFX API, although quite what is and is not included is up for debate. I will firstly present the entire API (in particular, the ControlsFX dialogs API, as well as the Actions API and the ButtonBar control), and then later I will discuss how this could be stripped back.
Here is the first example, using the ControlsFX Dialogs fluent API. It uses the default buttons (as specified for a ‘confirm’ dialog:
Action response = Dialogs.create()
.title("Hello world!")
.masthead("I can have an optional masthead too")
.message("This is a dialog message")
.showConfirm();
if (Dialog.ACTION_YES == response) {
System.out.println("Success!");
}
But what about the case where we want custom buttons in our dialog? Here’s another example using the fluent API:
Action response = Dialogs.create()
.title("Hello world!")
.masthead("I can have an optional masthead too")
.message("This is a dialog message")
.actions(Dialog.ACTION_CANCEL,
Dialog.ACTION_YES,
Dialog.ACTION_OK,
Dialog.ACTION_NO,
Dialog.ACTION_CLOSE)
.showConfirm();
System.out.println("Response: " + response);
This approach is a little….odd…..but it shows a dialog with five actions specified: cancel, yes, ok, no, and close. Each of these actions is converted to a Button and shown within the dialog (with their OS-specific placement taken care of automatically). Whichever button is clicked on is returned as the response, which the user may then check and perform the necessary actions.
What about the case where custom actions are needed (i.e. buttons that perform custom functionality)? This can be handled using the following approach:
Action jumpAction = new DialogAction("Jump!", ButtonType.OTHER);
Action dontJumpAction = new DialogAction("Don't Jump!", ButtonType.OTHER);
Action response = Dialogs.create()
.title("Hello world!")
.masthead("I can have an optional masthead too")
.message("This is a dialog message")
.actions(jumpAction, dontJumpAction)
.showConfirm();
if (response == jumpAction) {
System.out.println("You fool!");
} else if (response == dontJumpAction) {
System.out.println("Phew, that was close!");
}
Of course, rather than just having custom actions being returned, the action could do anything – it will be called as soon as the button is clicked – and that means functionality can be fired before (or even instead of) closing the dialog.
The code examples above have shown the ControlsFX high-level API, and in particular the fluent API. The main benefit of a fluent interface is readability. The Dialogs class is intended for the 95% of cases where you want to show a confirmation dialog, or a warning dialog, or a information dialog, etc, and you want the majority of the dialog preconfigured (e.g. images, default buttons, etc). Using the Dialogs class is significantly more readable than a couple of dozen overloaded public static methods, because the parameter name is directly beside the argument, rather than simply having a long list of arguments. Once you start enumerating all the possible permutations, you can appreciate that we could end up with a lot of overridden methods, multiplied by how many dialog types we offer (error, information, warning, confirmation, input, font, progress, login, etc):
- Owner
- Title text
- Masthead text
- Graphic
- Message text
- Buttons / Actions
- Style classes
Then, for certain dialog types, you need to provide default values, lists of possible choices, exception text, etc. Pretty much as soon as you write out the full argument list as a user of JOptionPane-esque API you’ve forgotten what each of the arguments is for (and I’ve seen so many times in Swing people putting things in the wrong order to ….interesting…. results).
However, as I note below, there are alternatives to having a fluent API, which we may consider as an alternative approach if a fluent API proves undesirable.
Low-Level Approach
The ControlsFX low-level API is based around the Dialog class (note the naming distinction – Dialogs vs Dialog). The Dialog class has API for allowing the specification of title, masthead, content, actions, and other applicable properties. From this class it is possible to almost entirely customise a dialog, although in reality this class does force certain layout expectations (if the user wants total customisation, they would want to start with Stage and roll their own from there). In other words, masthead will always be at the top, content will always be in the middle, and the buttons will always be at the bottom.
The main difference between the Dialogs and Dialog class is that Dialog does not have any pre-conceived notion of a default dialog. In other words, whereas Dialogs allows a user to show a confirm, information, error, or other type of dialog (with a default graphic and button configuration), Dialog has no such API. In other words, Dialog is great in the use cases where a user wants to show custom content, without the hassle of needing to handle the general layout of a dialog (i.e. button placement, padding, resize support, node positioning, etc).
Here is a custom login dialog created using the low-level API:
final TextField txUserName = new TextField();
final PasswordField txPassword = new PasswordField();
final Action actionLogin = new DialogAction("Login", ButtonType.OK_DONE){
@Override public void handle(ActionEvent ae) {
Dialog dlg = (Dialog) ae.getSource();
// real login code here
dlg.setResult(this);
}
};
Dialog dlg = new Dialog(owner, "Login Dialog");
dlg.setMasthead("Login to ControlsFX");
InvalidationListener changeListener = o -> validate();
txUserName.textProperty().addListener(changeListener);
txPassword.textProperty().addListener(changeListener);
final GridPane content = new GridPane();
content.setHgap(10);
content.setVgap(10);
content.add(new Label("User name"), 0, 0);
content.add(txUserName, 1, 0);
GridPane.setHgrow(txUserName, Priority.ALWAYS);
content.add(new Label("Password"), 0, 1);
content.add(txPassword, 1, 1);
GridPane.setHgrow(txPassword, Priority.ALWAYS);
dlg.setResizable(false);
dlg.setIconifiable(false);
dlg.setGraphic(new ImageView(HelloDialog.class.getResource(
"login.png").toString()));
dlg.setContent(content);
dlg.getActions().addAll(actionLogin, ACTION_CANCEL);
validate();
Action response = dlg.show();
System.out.println("response: " + response);
Reflections on the APIs Presented
Whilst my experience with ControlsFX is that people are happy with the dialogs API, I have never sought feedback from users of the API directly. I would be very interested to hear what people think about it.
However, having discussed the ControlsFX API very, very briefly with my team at Oracle, it is apparent that the ControlsFX API may not immediately be desirable for inclusion in JavaFX (after having been tidied up and repackaged, of course). This is particularly due to its inclusion of the high-level fluent API outlined above, and also due to its reliance on an Action API for specifying which buttons to show.
There are ways to strip back and change the ControlsFX API, with various implications (both positive and negative). In general, what will happen is that approach two will slowly trend towards approach one (i.e. it’ll move closer to having a JOptionPane-esque API). Below I attempt to discuss the most obvious ways I can change the API in two areas: fluentness and actions.
Fluentness
Obviously, if having a fluent API is not palatable (as it is non-standard API from the JavaFX point of view), we could remove the Dialogs class. From the top of my head, the only other fluent API in JavaFX is the Bindings class, and that class benefits from the fluent API due to the order of calls being important, whereas they do not matter for the Dialogs API. If we remove the Dialogs class, we lose the high-level API, and would need to introduce an alternative. There are at least three options:
Option 1: Add static overloaded methods to the Dialog (or another) class (as shown in approach 1 earlier).
Option 2: Add setter (and getter / property) methods to a class other than Dialog (as shown in approach 2 earlier).
Option 3: Replace the Dialogs class with a DialogBuilder class that has a public static create method, but after that it uses setters to modify the DialogBuilder instance. I think this is a non-starter, given the JavaFX move away from builder classes.
Actions
The other (and arguably the more important) area where the ControlsFX API might be pushing the limits of what is acceptable for JavaFX (at least in the 8u40 timeframe) is the actions API.
Based on my own prototyping of this scenario it is still possible to have both high-level and low-level API as discussed above. The change to the API of removing actions essentially results in an API where all Action arguments are changed to String arguments, and all Action return types are changed to integer return types. All other aspects of this document still remain true – we need to choose a high-level API structure, and if we don’t go with actions we need to be comfortable with the implications of this (as noted in the actions section earlier).
Summary
All this document leads us to one big question: what kind of dialogs API do we want in JavaFX? As with any API discussion we need to be careful to ground ourselves in reality – which I hope this document has achieved. Do we want a simple API to just show alerts, or do we want more configurability to customise what we show in dialogs? Do we want to have pre-built dialogs, or would we rather have just the low-level dialog (which, come on, isn’t all that low-level anyway!) 🙂 Do we want to break the JavaFX pattern and introduce a fluent API? Is it actually any better, or is it just confusing for people trying to wrap their heads around JavaFX? Do people really like long lists of overloaded methods (it makes your dialog instantiations one (long) line), or do they prefer making use of setters and splitting the instantiation and showing of their dialog over multiple lines?
I am not advocating for any particular approach, although I’m aware I’ve not been completely unbiased either. I should state that my primary goal is to define the best dialogs feature set and API we can, which isn’t necessarily to use the ControlsFX API as-is. I know some people who don’t think an Action API should be part of a UI toolkit, and it is not my goal to force API onto people when the feedback is that it isn’t desired. My inclusion of Action in this discussion is more to highlight my perceived shortfalls if we don’t have some Action API. I’m hopeful others may propose alternate solutions that haven’t even been outlined here.
JavaFX dialogs are targeted to 8u40, and we’re right on the verge of making all these calls, so your input in really important now. Not in a months time – now! As noted on the JavaFX 8u40 page, dialogs should be finished by September 15th, so time is definitely of the essence. Please leave comments on this blog post (or even better, at RT-12643), and I’ll do my best to moderate as quickly as possible.
Thanks for reading this far, you’re a champ!

![51oS4qJWf8L[1]](http://fxexperience.com/wp-content/uploads/2014/09/51oS4qJWf8L1.jpg) Hendrik Ebbers was generous enough to arrange for a hard copy of his new book, Mastering JavaFX 8 Controls, to be sent to my place, so the least I can do is post a mini review of the book. I have now read the book cover to cover and I think that it is a very good book for people wanting to learn more about the controls that ship in JavaFX 8, and also for people wanting to learn more about how to build custom controls specific to their use cases.
Hendrik Ebbers was generous enough to arrange for a hard copy of his new book, Mastering JavaFX 8 Controls, to be sent to my place, so the least I can do is post a mini review of the book. I have now read the book cover to cover and I think that it is a very good book for people wanting to learn more about the controls that ship in JavaFX 8, and also for people wanting to learn more about how to build custom controls specific to their use cases.