
Radial Word Clock
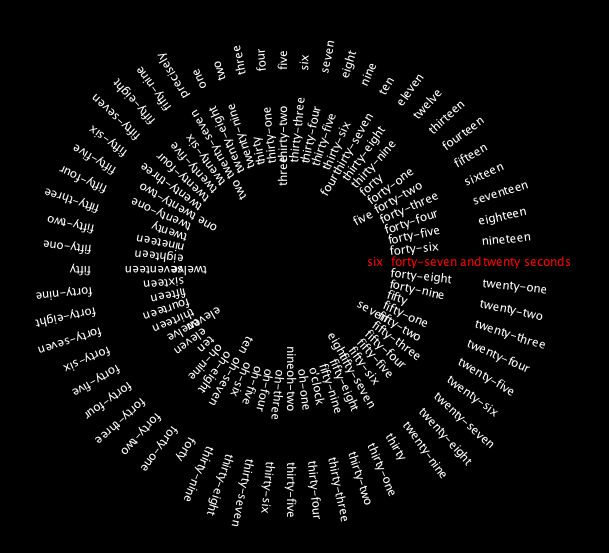
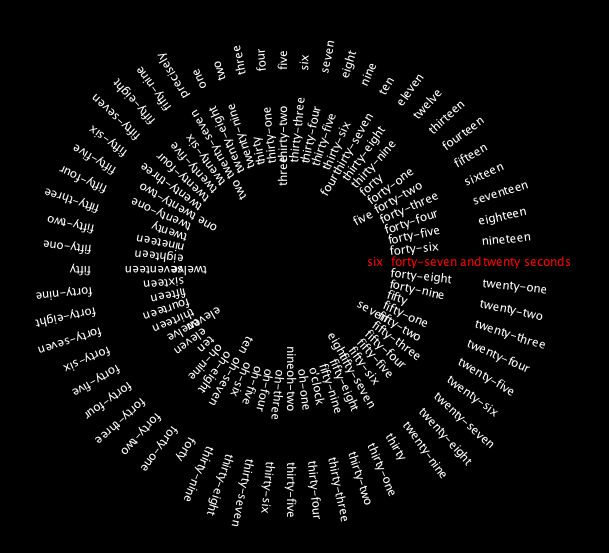
I had great fun entering the JFXStudio challenge to write a time themed JFX application in less than 30 lines or 3000 characters. Here is my entry a radial clock made of words:
I've been maintaining FX Experience for a really long time now, and I love hearing from people who enjoy my weekly links roundup. One thing I've noticed recently is that maintaining two sites (FX Experience and JonathanGiles.net) takes more time than ideal, and splits the audience up. Therefore, FX Experience will become read-only for new blog posts, but weekly posts will continue to be published on JonathanGiles.net. If you follow @FXExperience on Twitter, I suggest you also follow @JonathanGiles. This is not the end - just a consolidation of my online presence to make my life a little easier!
tl;dr: Follow me on Twitter and check for the latest news on JonathanGiles.net.

I had great fun entering the JFXStudio challenge to write a time themed JFX application in less than 30 lines or 3000 characters. Here is my entry a radial clock made of words:

Amy Fowler the layout guru has written a excelent article on layout in JavaFX 1.2, recomended reading for anyone working with or learning JavaFX.
JavaFX’s powerful scene-graph and animation engine enables gamer types to rapidly create dynamic visual scenes that are functionally expressed through binding and triggers and timelines. On the other, it’s growing controls and charts libraries clearly stake out a more traditional GUI turf. As interfaces finally graduate to the 21st century, the lines between these two worlds is blurring in exciting ways. Our challenge is to evolve the FX platform to support this convergence, which speaks precisely to why layout in JavaFX is complicated enough that it requires a blog series to explain.
Icons are a important part of any application so here is a few nice free collections I have come across that you might find helpful. You can add add a icon to a button like this:
Button {
graphic: ImageView{ image: Image{ url:"{__DIR__}icon.png"}}
}
assuming the icon “icon.png” is in the same directory(package) as your source file.

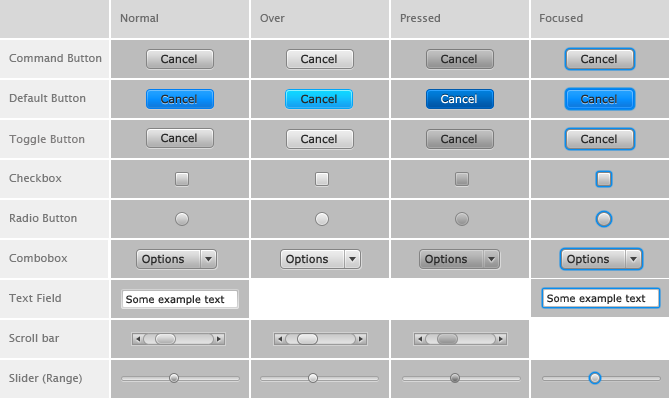
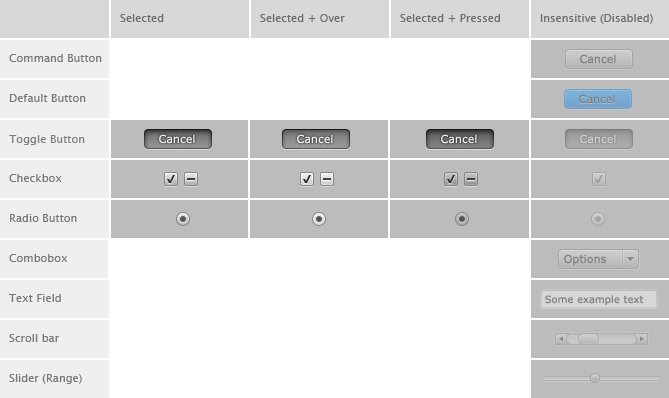
The new JavaFX controls were designed to be easily skinable so that you can create any look you can think up but we still need a default look that you get out of the box. The default skin that comes with JavaFX 1.2 is called Caspian which aims to be flexable and usable as is for a wide range of applications. I thought I would share a little about the design decisions I went through in designing Caspian.
The Requirements
The Technical Requirements
The Color

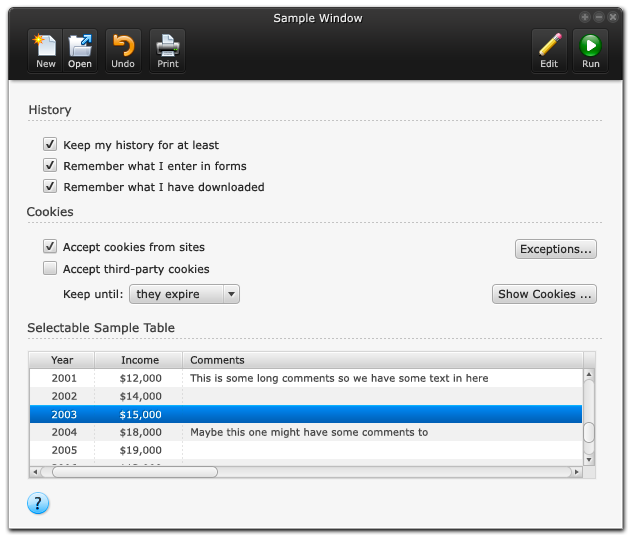
After experimenting with lots of designs and researching what other people are doing in the field here are the initial designs I did in Photoshop.



Example Window Design

Testing on a extreme range of colors
Hope you found that interesting the next few blogs on Caspian will cover how to style controls with CSS and how to make custom skins.

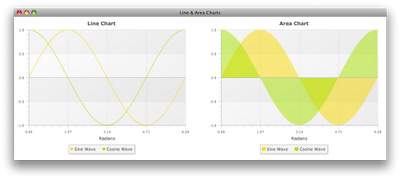
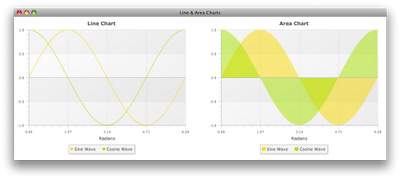
 Another excellent article on JavaFX charts this time covering the various types of XYCharts.
Another excellent article on JavaFX charts this time covering the various types of XYCharts.
The remaining five types of charts are all meant to work with XY data. These charts are all subtypes of the XYChart base class…