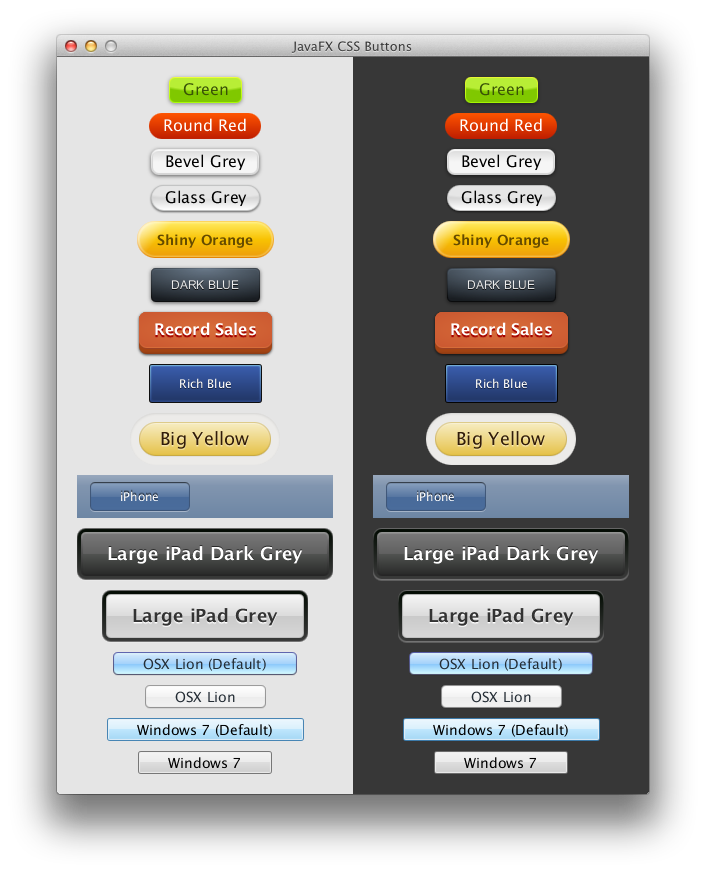
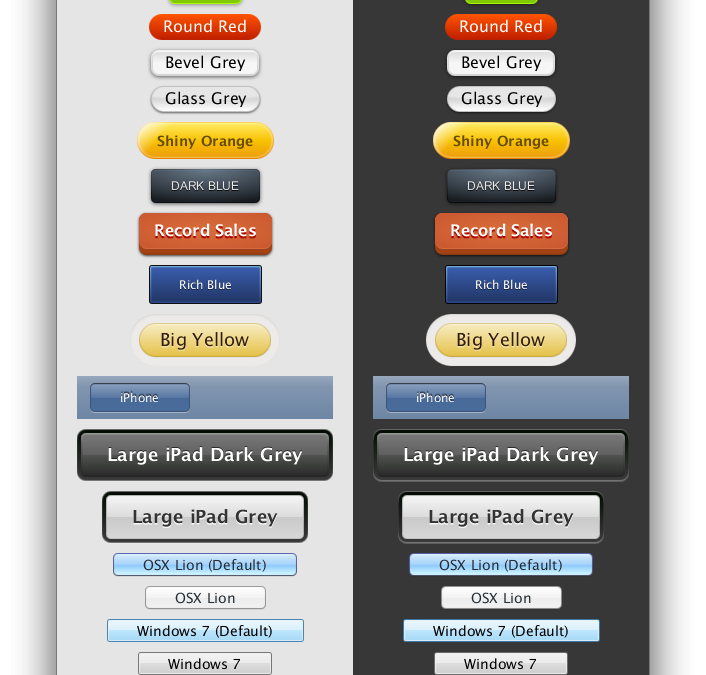
A number of people have asked me recently can I create this look or that look using CSS in JavaFX. Or they have said that you could never do that! So I thought I would do a little experiment and try recreating a bunch of common button styles purely using CSS. So without further ado, here is the result:

All of these are mostly created with multiple background fill layers each with a gradient. Then there is a little font tweaking and some subtle effects. So for example all you need to make a JavaFX button look like a Windows 7 button is:
#windows7-default {
-fx-background-color:
#3c7fb1,
linear-gradient(#fafdfe, #e8f5fc),
linear-gradient(#eaf6fd 0%, #d9f0fc 49%, #bee6fd 50%, #a7d9f5 100%);
-fx-background-insets: 0,1,2;
-fx-background-radius: 3,2,1;
-fx-padding: 3 30 3 30;
-fx-text-fill: black;
-fx-font-size: 14px;
}
The first line defines the 3 background fills, first is solid color and the other two are linear gradients. The background-insets offsets the backgrounds so they do not 100% paint over each other and the second background is 1px in from the outside and the 3rd background is 2px in from the outside of the button. The background-radius us setting the corner radius’s of the 3 backgrounds getting smaller as the backgrounds move in, this makes the gap between the borders a consistent 1 pixel all the way around. Padding adds extra space around the text to make the button bigger by default. Then the last two lines set the text color and size. That is all there is too it.
I have not included styles for the pressed, over and focused states of all the buttons but they can all be easily added in a similar way. I have included a over and pressed state for the “Record Sales” button as a example.
You can download the complete Netbeans project with all the code here.
ButtonStyles.zip
Here is the CSS code of all the button styles you see above:
#green {
-fx-background-color:
linear-gradient(#f0ff35, #a9ff00),
radial-gradient(center 50% -40%, radius 200%, #b8ee36 45%, #80c800 50%);
-fx-background-radius: 6, 5;
-fx-background-insets: 0, 1;
-fx-effect: dropshadow( three-pass-box , rgba(0,0,0,0.4) , 5, 0.0 , 0 , 1 );
-fx-text-fill: #395306;
}
#round-red {
-fx-background-color: linear-gradient(#ff5400, #be1d00);
-fx-background-radius: 30;
-fx-background-insets: 0;
-fx-text-fill: white;
}
#bevel-grey {
-fx-background-color:
linear-gradient(#f2f2f2, #d6d6d6),
linear-gradient(#fcfcfc 0%, #d9d9d9 20%, #d6d6d6 100%),
linear-gradient(#dddddd 0%, #f6f6f6 50%);
-fx-background-radius: 8,7,6;
-fx-background-insets: 0,1,2;
-fx-text-fill: black;
-fx-effect: dropshadow( three-pass-box , rgba(0,0,0,0.6) , 5, 0.0 , 0 , 1 );
}
#glass-grey {
-fx-background-color:
#c3c4c4,
linear-gradient(#d6d6d6 50%, white 100%),
radial-gradient(center 50% -40%, radius 200%, #e6e6e6 45%, rgba(230,230,230,0) 50%);
-fx-background-radius: 30;
-fx-background-insets: 0,1,1;
-fx-text-fill: black;
-fx-effect: dropshadow( three-pass-box , rgba(0,0,0,0.6) , 3, 0.0 , 0 , 1 );
}
#shiny-orange {
-fx-background-color:
linear-gradient(#ffd65b, #e68400),
linear-gradient(#ffef84, #f2ba44),
linear-gradient(#ffea6a, #efaa22),
linear-gradient(#ffe657 0%, #f8c202 50%, #eea10b 100%),
linear-gradient(from 0% 0% to 15% 50%, rgba(255,255,255,0.9), rgba(255,255,255,0));
-fx-background-radius: 30;
-fx-background-insets: 0,1,2,3,0;
-fx-text-fill: #654b00;
-fx-font-weight: bold;
-fx-font-size: 14px;
-fx-padding: 10 20 10 20;
}
#dark-blue {
-fx-background-color:
#090a0c,
linear-gradient(#38424b 0%, #1f2429 20%, #191d22 100%),
linear-gradient(#20262b, #191d22),
radial-gradient(center 50% 0%, radius 100%, rgba(114,131,148,0.9), rgba(255,255,255,0));
-fx-background-radius: 5,4,3,5;
-fx-background-insets: 0,1,2,0;
-fx-text-fill: white;
-fx-effect: dropshadow( three-pass-box , rgba(0,0,0,0.6) , 5, 0.0 , 0 , 1 );
-fx-font-family: "Arial";
-fx-text-fill: linear-gradient(white, #d0d0d0);
-fx-font-size: 12px;
-fx-padding: 10 20 10 20;
}
#dark-blue Text {
-fx-effect: dropshadow( one-pass-box , rgba(0,0,0,0.9) , 1, 0.0 , 0 , 1 );
}
#record-sales {
-fx-padding: 8 15 15 15;
-fx-background-insets: 0,0 0 5 0, 0 0 6 0, 0 0 7 0;
-fx-background-radius: 8;
-fx-background-color:
linear-gradient(from 0% 93% to 0% 100%, #a34313 0%, #903b12 100%),
#9d4024,
#d86e3a,
radial-gradient(center 50% 50%, radius 100%, #d86e3a, #c54e2c);
-fx-effect: dropshadow( gaussian , rgba(0,0,0,0.75) , 4,0,0,1 );
-fx-font-weight: bold;
-fx-font-size: 1.1em;
}
#record-sales:hover {
-fx-background-color:
linear-gradient(from 0% 93% to 0% 100%, #a34313 0%, #903b12 100%),
#9d4024,
#d86e3a,
radial-gradient(center 50% 50%, radius 100%, #ea7f4b, #c54e2c);
}
#record-sales:pressed {
-fx-padding: 10 15 13 15;
-fx-background-insets: 2 0 0 0,2 0 3 0, 2 0 4 0, 2 0 5 0;
}
#record-sales Text {
-fx-fill: white;
-fx-effect: dropshadow( gaussian , #a30000 , 0,0,0,2 );
}
#rich-blue {
-fx-background-color:
#000000,
linear-gradient(#7ebcea, #2f4b8f),
linear-gradient(#426ab7, #263e75),
linear-gradient(#395cab, #223768);
-fx-background-insets: 0,1,2,3;
-fx-background-radius: 3,2,2,2;
-fx-padding: 12 30 12 30;
-fx-text-fill: white;
-fx-font-size: 12px;
}
#rich-blue Text {
-fx-effect: dropshadow( one-pass-box , rgba(0,0,0,0.8) , 0, 0.0 , 0 , 1);
}
#big-yellow {
-fx-background-color:
#ecebe9,
rgba(0,0,0,0.05),
linear-gradient(#dcca8a, #c7a740),
linear-gradient(#f9f2d6 0%, #f4e5bc 20%, #e6c75d 80%, #e2c045 100%),
linear-gradient(#f6ebbe, #e6c34d);
-fx-background-insets: 0,9 9 8 9,9,10,11;
-fx-background-radius: 50;
-fx-padding: 15 30 15 30;
-fx-font-family: "Helvetica";
-fx-font-size: 18px;
-fx-text-fill: #311c09;
-fx-effect: innershadow( three-pass-box , rgba(0,0,0,0.1) , 2, 0.0 , 0 , 1);
}
#big-yellow Text {
-fx-effect: dropshadow( one-pass-box , rgba(255,255,255,0.5) , 0, 0.0 , 0 , 1);
}
#iphone-toolbar {
-fx-background-color: linear-gradient(#98a8bd 0%, #8195af 25%, #6d86a4 100%);
}
#iphone {
-fx-background-color:
#a6b5c9,
linear-gradient(#303842 0%, #3e5577 20%, #375074 100%),
linear-gradient(#768aa5 0%, #849cbb 5%, #5877a2 50%, #486a9a 51%, #4a6c9b 100%);
-fx-background-insets: 0 0 -1 0,0,1;
-fx-background-radius: 5,5,4;
-fx-padding: 7 30 7 30;
-fx-text-fill: #242d35;
-fx-font-family: "Helvetica";
-fx-font-size: 12px;
-fx-text-fill: white;
}
#iphone Text {
-fx-effect: dropshadow( one-pass-box , rgba(0,0,0,0.8) , 0, 0.0 , 0 , -1 );
}
#ipad-dark-grey {
-fx-background-color:
linear-gradient(#686868 0%, #232723 25%, #373837 75%, #757575 100%),
linear-gradient(#020b02, #3a3a3a),
linear-gradient(#9d9e9d 0%, #6b6a6b 20%, #343534 80%, #242424 100%),
linear-gradient(#8a8a8a 0%, #6b6a6b 20%, #343534 80%, #262626 100%),
linear-gradient(#777777 0%, #606060 50%, #505250 51%, #2a2b2a 100%);
-fx-background-insets: 0,1,4,5,6;
-fx-background-radius: 9,8,5,4,3;
-fx-padding: 15 30 15 30;
-fx-font-family: "Helvetica";
-fx-font-size: 18px;
-fx-font-weight: bold;
-fx-text-fill: white;
-fx-effect: dropshadow( three-pass-box , rgba(255,255,255,0.2) , 1, 0.0 , 0 , 1);
}
#ipad-dark-grey Text {
-fx-effect: dropshadow( one-pass-box , black , 0, 0.0 , 0 , -1 );
}
#ipad-grey {
-fx-background-color:
linear-gradient(#686868 0%, #232723 25%, #373837 75%, #757575 100%),
linear-gradient(#020b02, #3a3a3a),
linear-gradient(#b9b9b9 0%, #c2c2c2 20%, #afafaf 80%, #c8c8c8 100%),
linear-gradient(#f5f5f5 0%, #dbdbdb 50%, #cacaca 51%, #d7d7d7 100%);
-fx-background-insets: 0,1,4,5;
-fx-background-radius: 9,8,5,4;
-fx-padding: 15 30 15 30;
-fx-font-family: "Helvetica";
-fx-font-size: 18px;
-fx-font-weight: bold;
-fx-text-fill: #333333;
-fx-effect: dropshadow( three-pass-box , rgba(255,255,255,0.2) , 1, 0.0 , 0 , 1);
}
#ipad-grey Text {
-fx-effect: dropshadow( one-pass-box , white , 0, 0.0 , 0 , 1 );
}
#lion-default {
-fx-background-color:
rgba(0,0,0,0.08),
linear-gradient(#5a61af, #51536d),
linear-gradient(#e4fbff 0%,#cee6fb 10%, #a5d3fb 50%, #88c6fb 51%, #d5faff 100%);
-fx-background-insets: 0 0 -1 0,0,1;
-fx-background-radius: 5,5,4;
-fx-padding: 3 30 3 30;
-fx-text-fill: #242d35;
-fx-font-size: 14px;
}
#lion {
-fx-background-color:
rgba(0,0,0,0.08),
linear-gradient(#9a9a9a, #909090),
linear-gradient(white 0%, #f3f3f3 50%, #ececec 51%, #f2f2f2 100%);
-fx-background-insets: 0 0 -1 0,0,1;
-fx-background-radius: 5,5,4;
-fx-padding: 3 30 3 30;
-fx-text-fill: #242d35;
-fx-font-size: 14px;
}
#windows7-default {
-fx-background-color:
#3c7fb1,
linear-gradient(#fafdfe, #e8f5fc),
linear-gradient(#eaf6fd 0%, #d9f0fc 49%, #bee6fd 50%, #a7d9f5 100%);
-fx-background-insets: 0,1,2;
-fx-background-radius: 3,2,1;
-fx-padding: 3 30 3 30;
-fx-text-fill: black;
-fx-font-size: 14px;
}
#windows7 {
-fx-background-color:
#707070,
linear-gradient(#fcfcfc, #f3f3f3),
linear-gradient(#f2f2f2 0%, #ebebeb 49%, #dddddd 50%, #cfcfcf 100%);
-fx-background-insets: 0,1,2;
-fx-background-radius: 3,2,1;
-fx-padding: 3 30 3 30;
-fx-text-fill: black;
-fx-font-size: 14px;
}




Jasper, excellent job!
Now do you have plans to offer full stylesheets to emulate the major native LAFs? I know that’s a bit more tricky because the LAFs are not completely static, have to pick up colors, font sizes and other details dynamically from the native theme… still, I wonder if JavaFX’s styling support would take care of 95% of the work and make native LAFs much easier to develop than Swing.
It should be quite possible to do a emulation of native look. There is still a good amount of work if you want it to read the native theme from the OS and turn that into CSS. We have not plans yet for doing this but there is nothing stopping anyone from implementing their own light weight version that just emulates a single native theme or if they really need it they could implement some code to read the native themes. This could be taken as a starting point from the Swing LAF code for Windows and Mac as it is all open source now.
Most application today are designed in a style that complements the native look but is not a pure copy of the native look. Eg Skype client or Chrome or iTunes etc.
JavaFX is great technology indeed. However as Steve Jobs teached us, small things are very important for the make or break of a technology.
One such small thing for a cross platform GUI technology is the ability to emulate the native look and feel of the platform!
Many programmer are very bad in design and often even don’t realize it or simply do not have the time and a designer is much too expensive for small projects.
Therefore bad or alien looking applications will be the rule with JavaFX.
And this will give a bad taste to the whole technology. This taste in turn will prevent considering usage for many projects.
On the other hand, if you add a native look, many projects will simply pick this up and have a good looking not alien application, using the correct fonts of the user and so on…
Many clients require this for their application! Especially the Mac crowd.
So it is not possible to stress in the few words of such a comment how important it is that you add native looking CSS for the platforms and take this very serious for the JavaFX technology.
Hi Jasper,
How does the styling take affect, when the component dynamically changes its size (either due to Layout or Font change etc..).
Regards,
PavanKumar s
It is all dynamic and vector based. If your CSS rules use em’s instead of px, then it will scale according to the font size.
As Richard said everything done in this sample is vector based so it will scale when the size of the button changes. The size of the preferred size of the button is determined by the size of the Text and Icon + the padding. So if the text content or font gets bigger or smaller the preferred size will change. It is up to the layout container to listen for that change and resize the actual button control. The layout container may make the button larger or smaller than its preferred size depending on the layout rules. Once the button has been given a size by the layout container then the backgrounds and borders described in CSS are drawn.
Hi Jasper,
thanks for your excellent example.
Wooow ! that’s really amazing ! I’m going to buy a secondary harddisk today and install windows 7 to work with javaFX, as my primary plaform is Ubuntu Linux !! I will have to wait a year..
Thanks to all javafx team !!!!!
Thanks, this is great!
Since JavaFX 1.0 I’ve been looking into ways of using JavaFX for rendering a musical score. Now, JavaFX 2 is here and things do look better. Due to technical difficulties with the JavaFX platform before the new JavaFX 2 framework came out I solved my issues by not using JavaFX or nodes.
What I’d like to do is take another look at how JavaFX might be able to handle my rendering requirements. The best way to do this will be to work with a JavaFX expert who I can share my requirements and current solution with and together we can come to a conclusion and solution. I’m just wondering if there is an opportunity to do this with someone?
Great work Jasper!
Cheers
Amazing work! Now, all I’d like is to have sub-pixel AA on the text of those buttons, and it’ll look as close to native as one could wish for! 🙂
LCD AA for text is well underway and will be in a future release, you can track progress in JIRA.
Excellent! is it possible to animate buttons gradients using CSS such as onMouseOver to change color
Implicit Animations / CSS3 Transitions is something I’d also be very interested about. Is this already possible with JavaFX 2.0?
It would be awesome to be able to do this in the design domain, not having to trigger animations in event handlers.
In our product we need to provide our custom “look”. This means that we need to replace caspian.css to our own scc file for whole applications. I don’t want to force developers to apply css to each Scene that they will create.
I want something similar to Swing’s look&feell – load on startup and apply by default to every created component – is it possible?
Not currently.
Hi jasper ,
I would like to know what is the use of background-radius I cant see this attribute in css2 and css3. :-/
Thanks,
Narayan
We are a little more flexible than the CSS 3 standard. We support multiple layers of backgrounds and borders on a single Node. So the background-radius property applies to the backgrounds. For example if you have:
-fx-background-color: red, blue;
That defines two backgrounds a red one with a blue one over the top. Then if you add:
-fx-background-radius: 3, 30;
The red background will have a corner radius of 3 pixels and the blue will had a corner radius of 30. If you had
-fx-background-radius: 10;
Then that will be applied to all the backgrounds.
HTML CSS has border-radius which also applies to the background but there is no way to separate them. What we do gives you a lot more flexibility to create complex graphics with a single Node and without using images. With web CSS you would have to nest DIVs or use Images to create the same effect.
It looks great!
Could you please create css skins for Windows 7 and Mac OS X Lion? This is a big missing point for JavaFX 2 currently…
Excellent job!!! it really helps me with my thesis work! thanks u so much!
hi , i cant able to see the colors , in my app , do i want to include any jar , or any environment pbm ,
all the buttons are in grey color ….in my app
can any one help me please ?
Hi again,
I see that to put drop shadows on text you use something like:
Text
{
-fx-effect: dropshadow( one-pass-box , rgba(0,0,0,0.8) , 0, 0.0 , 0 , -1 );
}
What’s that? That construct doesn’t show up on the javafx css documentation.
Also I’ve tried doing the same in javafx 2.1 but it doesn’t seem to work. How can I add a dropshadow to text on 2.1?
Cheers,
It Seems like something has changed recently, after making some test I discovered that “Text” needs to be changed to “LabeledText” that is the real internal text node inside a button.
Awesome! Thanks alot for all the styles. Gave me some really good ideas on how to style my buttons and UI elements.
Oh, one more question: Is it possible to specifiy the width and height of a button via CSS?
thanks
please can anybody answer this question? I’m also curious.
No it is not possible at this time. You can specify the padding which will cause a buttons width / height to be adjusted, but the width/height is fundamentally based on the layout container being used and the content (such as text) of the button.
Hi Jasper!! You post is so nice! Direct and complete.
Only one thing. In JavaFX 2.2 I cant select the Text inside buttons using this selector : #buttonId Text {}
Only works here using #buttonId .text
Thanks!!
Looks great!
But, I have to say as someone coming from XAML / MXML / CSS, that I find the multiple background colors, inserts, and radii very confusing!
How can I make a simple button with a solid base color, and a 1px highlight border on the top, with a 1px shadow border on the bottom? (no left or right borders and no rounded corners)
-fx-background-color: white, black, gray;
-fx-background-insets: -1 0 0 0, 0 0 -1 0, 0;
That should do it! All you are doing is specifying 3 background colors, white on the bottom (the highlight color — notice that it has a -1 inset, meaning on the top, it should be 1 pixel ABOVE the y of the region), then black (the shadow color — notice it has a -1 inset for the bottom, so it will be 1 pixel BELOW the y2 (outward) of the region), and the last is the flat fill.
@Richard Bair Thanks for that explanation Richard! Finally got my little experiment to work:
.menu {
-fx-base: #31394a;
-fx-background-color: #31394a;
}
.menu-btn {
-fx-background-color: -fx-inner-border, -fx-outer-border, -fx-body-color;
-fx-background-insets: -1 0 0 0, 0 0 -1 0, 0;
-fx-border-width: 0;
-fx-background-radius: 0;
-fx-text-fill: #c4ccda;
-fx-font-size: 16px;
-fx-font-weight: bold;
}
Also, reading caspian.css helped too…
is there a way to put the image via css??? i am trying with -fx-background-image but itseems not to be the way… do you have any exbample of that?
Greetings
You can use either -fx-background-image, or -fx-border-image and associated methods. Our docs are not comprehensive enough (I learned it while reimplementing Region, and updating the docs in on my priority list for JavaFX 8). Can you post the exact CSS you are trying?
I already post the CSS, but i forget to do it as a Replay… hope you see it
Are you still there??? I haven’t solved the issue yet… the “efect” i want to reach is just an image button that changes on hover.
The CSS has something like:
.button{
-fx-text-fill: white;
-fx-font: “tahoma Bold”;
-fx-base: #706e6a;
-fx-wrap-text: true;
-fx-backgroundRadius: 10;
-fx.effect: dropshadow( three-pass-box, rgba(0,0,0,0.6), 5, 0.0, 0,1);
}
.button:hover{
-fx-background-color: linear-gradient(#706e6a, #888888);
}
#regresar{
-fx-background-image: url(“myApp/myImageButton.png”);
}
#regresar:hover{
-fx-background-image: url(“myApp/myImageButtonHover.png”);
}
The image is on a jar inside the classpath (a resources only project added to netbeans)
Hello,
That’s a really pretty nice job.
Thanks a lot 🙂 !
it didn’t worked with button but it did for ImageView… with the CSS in the saME JAR as the images and relative paths from the CSSlocation
Jasper’s original post and all the follow ups are excellent and really helpful. Thank you!
Two questions, if I may:
1) Before I attmept the hover/pressed etc options of for Windows 7 buttons, has anyone actually done that and would they be prepared to share 🙂
2) Is it possible to style a button like the tabs that are used in Chrome or the Thunderbird email client i.e. with two internal radii and two external radii, and possibly a shape like a trapezium with the shortest edges sloping)? I want to style a button that projects inwards from one edge of a Pane.
Thanks in advance …
David read my coments… hover is not posible on buttons if you want to set images… it’s great if your styles are only going to change colors… if you want to set images “as buttons” you may be think in use ImageViews with hover efect.
What can be done for the hover, down and clicked state? And the CSS style for Windows 8 style?
Al changes on colors and round corners, effects will work….
I got it… you can set your -fx-background-color:transparent and then set -fx-graphic to the url of your image then you will have a button with “just an image (if you want) or a transparent background for it, changing it with the hover event… is not the image property but the graphics one.
You don’t need commas in -fx-background-radius ant the proper way to use it:
-fx-background-radius: 3 2 1;
Spent some time trying to figure why variant with commas not working/
fabolous. great collections of button. really nice
Hi
Nice tutorial and help.
Can you please guide if there is a way in javafx css to make button in which one side is straight and the other side is curved.
Thanks in advance
That’s amazingly powerful and stylish, didn’t expected this from JavaFX, it’s going to be here for long time.
Hey,
I am little bit new in JavaFX and FXML,
Here i am sharing a problem what i m facing,
“I am using images in .fxml through .css file and images are shown perfectly, but while i make it an executable file and run it in different pc, the images not display. Mean build file not display images in other pc but it perfectly display in my pc.”
Please help me if anybody having knowledge about it.
Thanks in advance.
Jasper..Awesome..thanks a lot
Very cool. I was going to go with images for controls, but now see this that one can do just about anything by dynamically switching between advanced styles like these.
beautifulllllllllllll …..!!!!!!!
Hi,
I tried your interesting code with Java 8 + Netbeans 8. Netbeans says that classes VBoxBuilder, ButtonBuilder and ToolbarBuilder are obsolete. I would be much interested by an up to date version of you code. Thanks.
You can juste create controls without using Builder pattern use contructor and accessors
Hi
Very nice tutorial
I have just a problem, when I pressed on a button, nothing is happened (it’s not appeared like a button, it’s appeared like a simple image)
I tried: active, and: pressed, but without an effect
thank you a lot
Great work it helped me a lot
A very great work , well done 🙂
Thanks for sharing
Nice! It will be great material for learning css for FX. Thank you)