FX Experience Has Gone Read-Only
I've been maintaining FX Experience for a really long time now, and I love hearing from people who enjoy my weekly links roundup. One thing I've noticed recently is that maintaining two sites (FX Experience and JonathanGiles.net) takes more time than ideal, and splits the audience up. Therefore, FX Experience will become read-only for new blog posts, but weekly posts will continue to be published on JonathanGiles.net. If you follow @FXExperience on Twitter, I suggest you also follow @JonathanGiles. This is not the end - just a consolidation of my online presence to make my life a little easier!
tl;dr: Follow me on Twitter and check for the latest news on JonathanGiles.net.

by Jonathan Giles | Nov 27, 2011 | Controls, Tips n' Tricks, UI Design
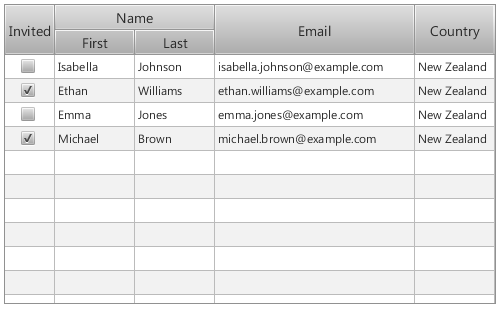
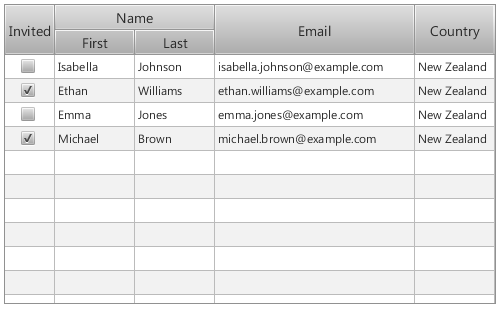
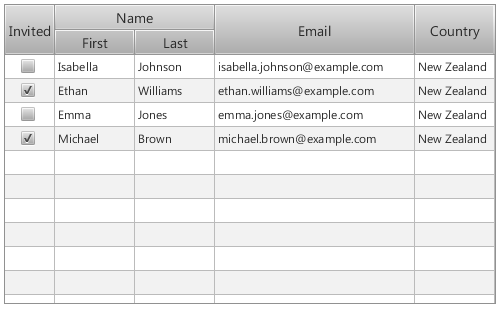
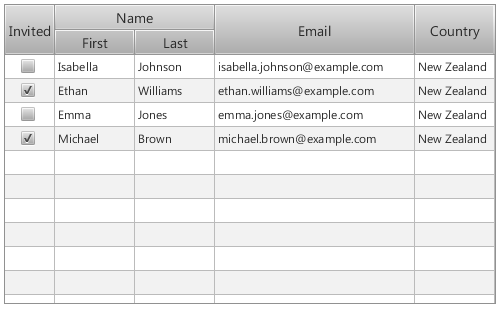
One thing I see asked a lot (either directly via email, or in the rather excellent JavaFX Forums) is why does TableView (and ListView) look like this in JavaFX 2.0:

A TableView control using default styling and API as provided in JavaFX 2.0.
(more…)

by Jonathan Giles | Jun 26, 2010 | Controls, Performance, UI Design
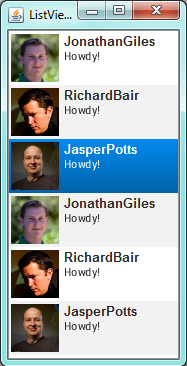
Ok, I know we’ve been going on about custom cells / cell factories a bit recently, but I wanted to do one more post about a very useful topic: caching within cell content.
These days ‘Hello World’ has been replaced by building a Twitter client, so I’ve decided to frame this topic in terms of building a Twitter client. Because I don’t actually care about the whole web service side of thing, I’ve neglected to implement the whole ‘real data’ / web services aspect of it. If you want to see an actual running implementation with real data, have a look at William Antônio’s Twitter client, which is using this ListCell implementation.
(more…)

by Jasper Potts | Nov 25, 2009 | UI Design
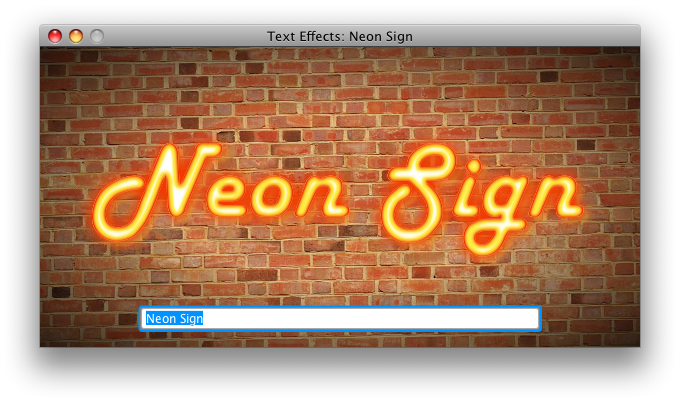
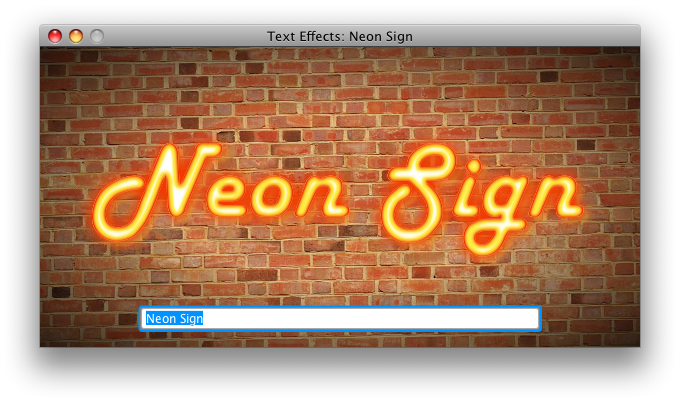
I came across the cool blog by Rakesh Menon the other day “JavaFX – Text Effects”. It got me thinking how many other cool text effects could we do in JavaFX. Quick research for ideas came up with “50 Stunning Photoshop Text Effect Tutorials” blog post on Smashing Magazine. So I picked a couple fun ones and had a go 🙂
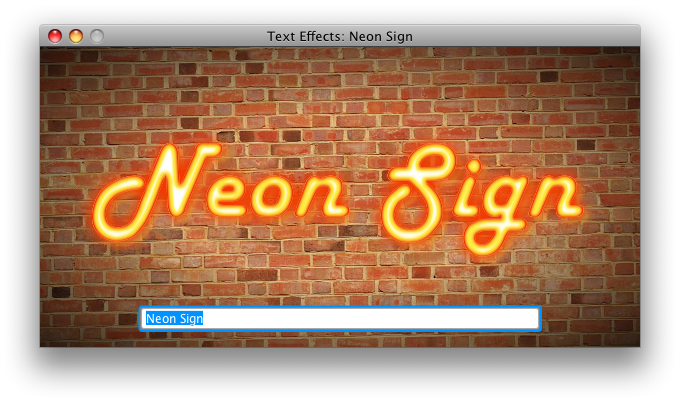
Neon Text
 Click To Run
Click To Run
(more…)
![Win $2000 in RIA Exemplar Challenge]()
by Jasper Potts | Oct 12, 2009 | Controls, Links, UI Design
Create an application in JavaFX that exemplifies the appearance and behavior of a next-generation enterprise RIA (rich internet application)
See the official announcement for more details on the rules etc. Announcing the JavaFXpert RIA Exemplar Challenge
Announcing the JavaFXpert RIA Exemplar Challenge
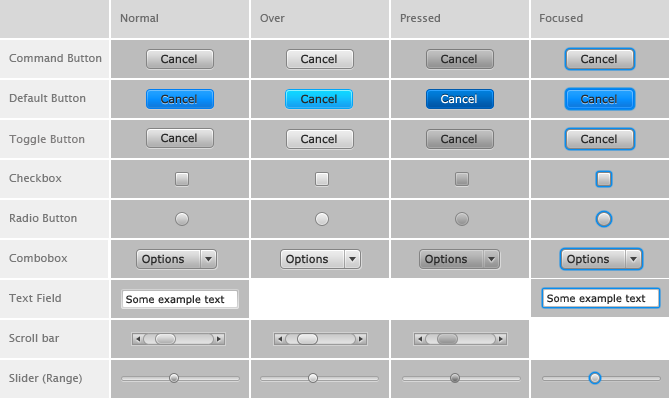
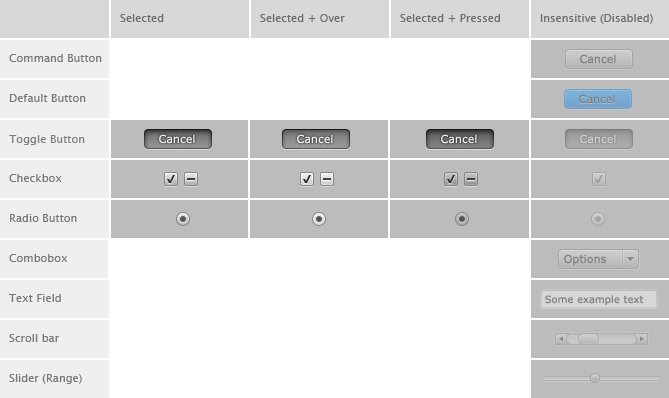
I will be judging the entries for their visual design with the help of fellow graphics judge Romain Guy. To help all the designers entering here are a couple of the original designs for the Caspian theme along with links to the photoshop files they were created with. This way you can see the how all the all the controls visuals are contracted using vector shapes and layer effects.

Download Controls.PSD.ZIP

Download Controls Mockup.PSD.ZIP
I also thought maybe some links to sites with good articles on design might be helpful. Most of these are associated with Web Design rather than Application User Interface Design but there is a large amount of cross over and I have not found any good sites on Application User Interface myself.
Here are a few links for inspiration:

by Jasper Potts | Jul 28, 2009 | UI Design
Icons are a important part of any application so here is a few nice free collections I have come across that you might find helpful. You can add add a icon to a button like this:
Button {
graphic: ImageView{ image: Image{ url:"{__DIR__}icon.png"}}
}
assuming the icon “icon.png” is in the same directory(package) as your source file.
Developpers Icons by Sekkyumu


by Jasper Potts | Jun 13, 2009 | Controls, UI Design
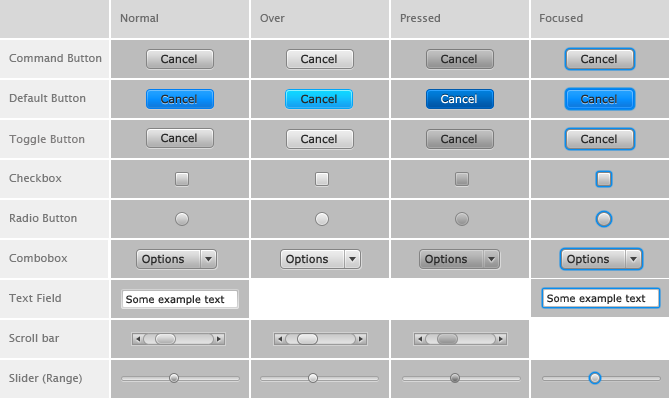
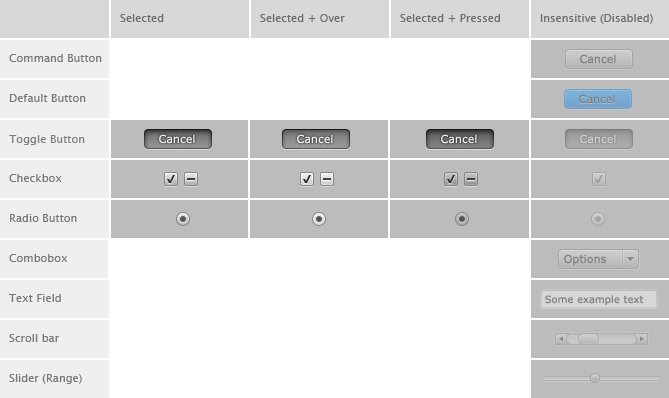
The new JavaFX controls were designed to be easily skinable so that you can create any look you can think up but we still need a default look that you get out of the box. The default skin that comes with JavaFX 1.2 is called Caspian which aims to be flexable and usable as is for a wide range of applications. I thought I would share a little about the design decisions I went through in designing Caspian.
The Requirements
- Needs to work in many types of applications from product sites though strong branded corporate sites to sparkly web 2.0 sites.
- Has to fit in and look in place on Windows, Mac, Mobile and TV
- Must not look identifiably like any other look
- Should complement the design of a application not over power it
The Technical Requirements
- Need to be CSS themable so the designer/developer can customize it to fit into their product design
- Vector based so that the controls look good even when scaled , rotating, animating etc.
- Needs to be technically simple so that it is fast to render
The Color
- Has to be gray to fit in with the current fashion and the widest range of products
- Needs an accent color for important UI parts such as focused items and default buttons on a dialog where the user attention needs to be drawn
- Has to work on wide range backgrounds

Initial Design
After experimenting with lots of designs and researching what other people are doing in the field here are the initial designs I did in Photoshop.



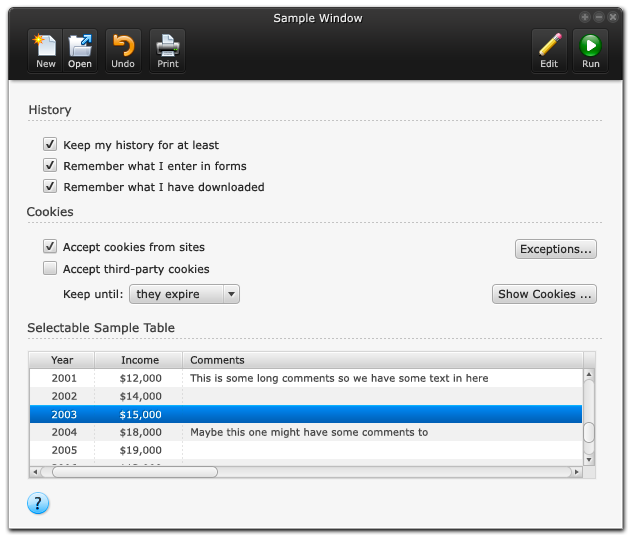
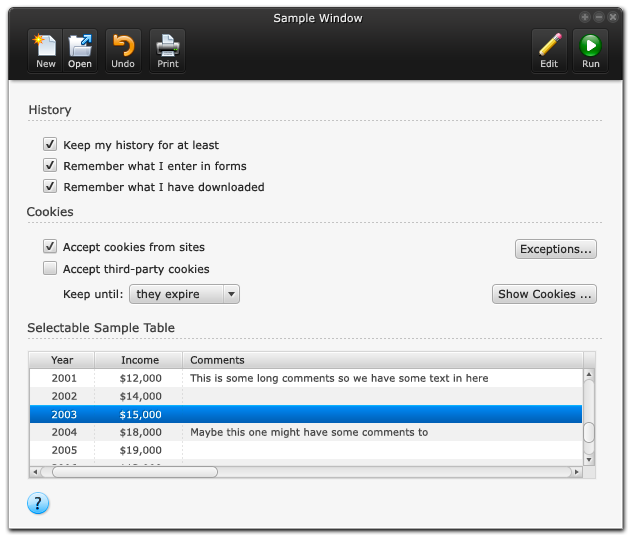
Example Window Design

Testing on a extreme range of colors
Hope you found that interesting the next few blogs on Caspian will cover how to style controls with CSS and how to make custom skins.