by Richard Bair | Jul 11, 2009 | API Design, Controls
One bug which gets filed over and over again is related to the idea of whether Controls should resize themselves when their content / settings change. The earliest such bug was with TextBox. TextBox has a columns property which, like in Swing, can be used to hint how many “columns” of text should be displayable in the Control by default. The TextBox skin implementation uses this information in conjunction with the font and other settings to determine the preferred width of the TextBox.
When a Control is created, if you do not explicitly specify its width or height, then it is sized according to its preferred width and/or preferred height. If you use a Control within a layout Container (which was anticipated as being the common case) then you (almost) never explicitly manage its dimensions – you leave that chore to the Container. However, if you do not use a Control within a layout Container (which turns out seems to happen quite a bit) then it does not explicitly resize itself whenever, say, columns changes.
Take Button as another example. If you create a Button with the text “OK” and do not specify a width or height, then the Button will be initialized to its preferred size. However, if you then change the text of the Button to be “Cancel”, then the Button will not automatically resize, and will therefore not be wide enough to display all the text and you’ll see something like “C…”, if you’re lucky. Or “…” if you’re not.
I’ve filed RFE http://javafx-jira.kenai.com/browse/RT-5122 targeted at the next release. The idea here is to have an “autoSize” variable on Control which will be true by default. Problem solved, right? Well, not quite. The problem with autoSize is that when placed in a Container, the Control should not attempt to resize itself. So we’ll end up with code essentially like this:
if (autoSize and not (parent instanceof Container)) {
// resize the width because the text has changed, or whatnot
}
Not very pretty. But given the options and the amount of frustration it is causing developers, I’m willing to accept that bit of nastiness. What do you think? Have any good ideas? Leave comments & votes on the bug if you like!

by Richard Bair | Jun 13, 2009 | API Design, Controls
While Jasper is on vacation I thought I’d take a moment and outline the multi-level architectural approach we’ve taken with skinning Controls, and give some rough outline as to when the different levels will be fully supported in JavaFX.
There are basically three different levels of support for skinning in JavaFX.

Levels of Skinning
(more…)

by Jasper Potts | Jun 13, 2009 | Controls, UI Design
The new JavaFX controls were designed to be easily skinable so that you can create any look you can think up but we still need a default look that you get out of the box. The default skin that comes with JavaFX 1.2 is called Caspian which aims to be flexable and usable as is for a wide range of applications. I thought I would share a little about the design decisions I went through in designing Caspian.
The Requirements
- Needs to work in many types of applications from product sites though strong branded corporate sites to sparkly web 2.0 sites.
- Has to fit in and look in place on Windows, Mac, Mobile and TV
- Must not look identifiably like any other look
- Should complement the design of a application not over power it
The Technical Requirements
- Need to be CSS themable so the designer/developer can customize it to fit into their product design
- Vector based so that the controls look good even when scaled , rotating, animating etc.
- Needs to be technically simple so that it is fast to render
The Color
- Has to be gray to fit in with the current fashion and the widest range of products
- Needs an accent color for important UI parts such as focused items and default buttons on a dialog where the user attention needs to be drawn
- Has to work on wide range backgrounds

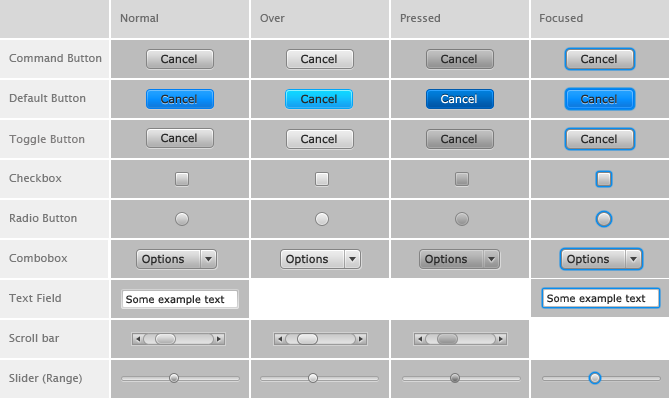
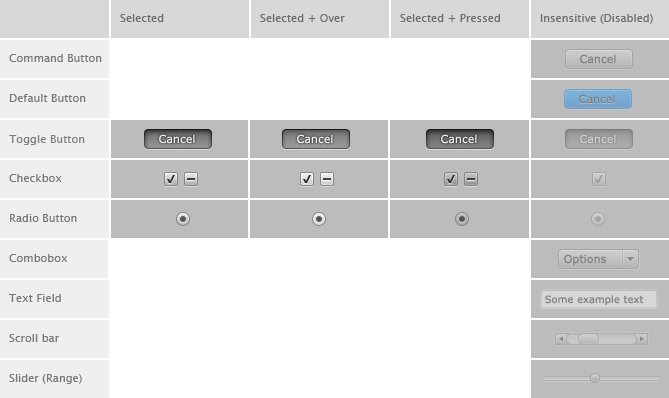
Initial Design
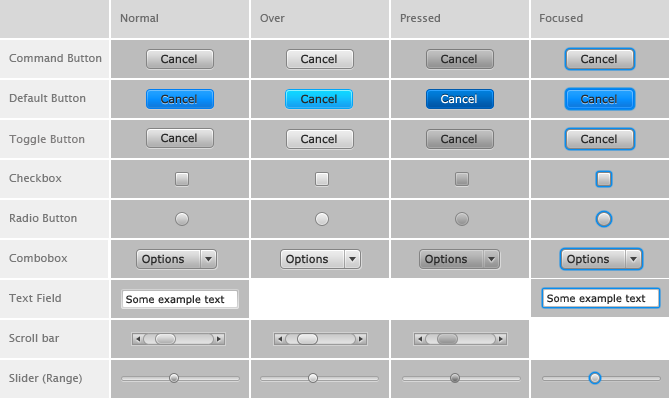
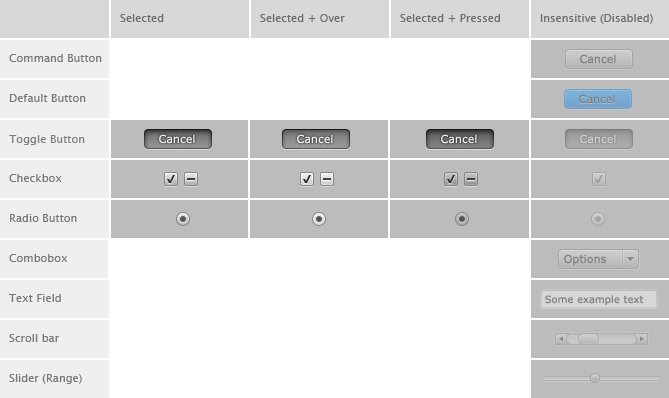
After experimenting with lots of designs and researching what other people are doing in the field here are the initial designs I did in Photoshop.



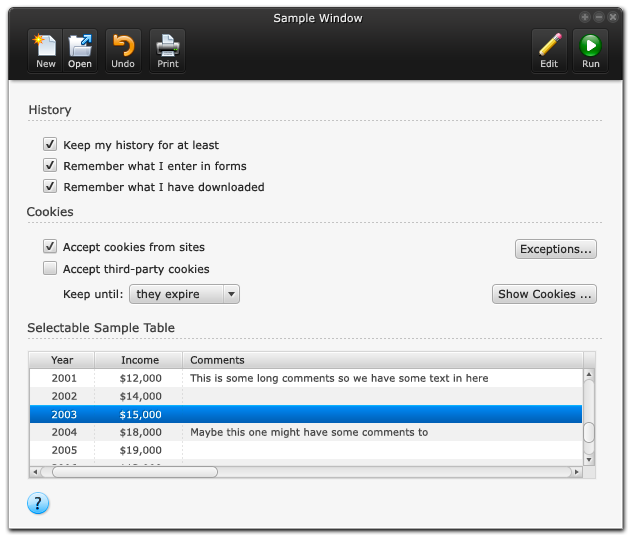
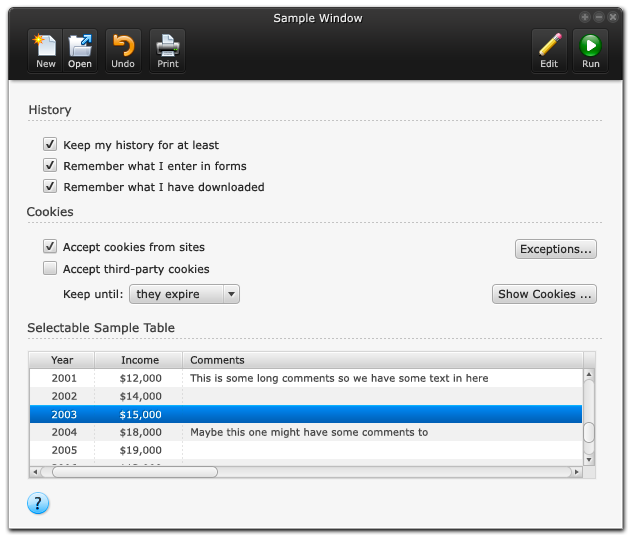
Example Window Design

Testing on a extreme range of colors
Hope you found that interesting the next few blogs on Caspian will cover how to style controls with CSS and how to make custom skins.
by Richard Bair | Jun 7, 2009 | API Design, Controls
The recent 1.2 release of JavaFX included our first set of UI Controls. We talked about these recently at JavaOne. We’ve uploaded our slides to the controls portion of the talk. Unfortunately, the slides don’t contain all of the “filler” text you get when presenting the slides, so I’ll provide a little context here. (more…)
by Richard Bair | Jun 7, 2009 | Charts, Controls, Layout
There’s a great article over at InformIT by Jim Clarke about what’s new in JavaFX 1.2. Jim has been involved in JavaFX both contributing to the source and building apps since before I got involved last year.
From the article:
Once you start using JavaFX, I think you’ll find that the language is powerful yet very concise. You’ll be amazed at the things you can do with very little code. I have only discussed a few of the new JavaFX 1.2 user interface features—there’s much more to the entire JavaFX platform. I hope that this overview will provide just enough enticement for you to start your own exploration.
by Richard Bair | Jun 5, 2009 | Charts, Controls, General
Jasper and I are back at the hotel working on writing blogs and building the site design and thinking a lot about JavaOne 2009 which has just about come to an end, and about what our direction is going to be for the next year for Controls and JavaFX in general.
(more…)