If you came to JavaOne 2012 or watched they keynote online you would have seen a cool proof of concept we did along with Canoo and Navis. In case you missed it, its on YouTube:
It was built on a early JavaFX prototype with added 3D mesh, Camera and Lighting support. The first public build of JavaFX 8 with the official support for this is now out for you to download, yay!
Download Java 8 EA b77 (including 3D) …
At the moment there is only support for Windows but a OpenGL version for other platforms is being worked on.
For a list of 3D features that are being worked on then check out the Open JFX wiki:
wikis.oracle.com – OpenJDK – 3D Features
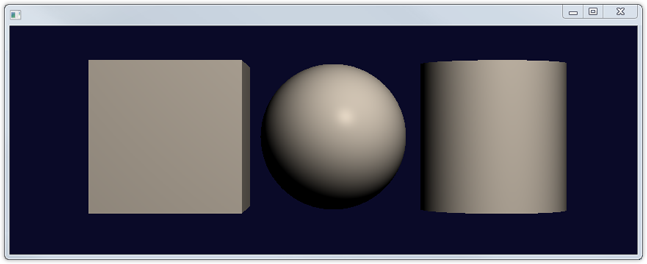
Here is a very simple example to help you get started:
import javafx.application.Application;
import javafx.scene.*;
import javafx.scene.paint.Color;
import javafx.scene.paint.PhongMaterial;
import javafx.scene.shape.*;
import javafx.stage.Stage;
public class Shapes3DViewer extends Application {
@Override public void start(Stage stage) {
PhongMaterial material = new PhongMaterial();
material.setDiffuseColor(Color.LIGHTGRAY);
material.setSpecularColor(Color.rgb(30, 30, 30));
Shape3D[] meshView = new Shape3D[] {
new Box(200, 200, 200),
new Sphere(100),
new Cylinder(100, 200),
};
for (int i=0; i!=3; ++i) {
meshView[i].setMaterial(material);
meshView[i].setTranslateX((i + 1) * 220);
meshView[i].setTranslateY(500);
meshView[i].setTranslateZ(20);
meshView[i].setDrawMode(DrawMode.FILL);
meshView[i].setCullFace(CullFace.BACK);
};
PointLight pointLight = new PointLight(Color.ANTIQUEWHITE);
pointLight.setTranslateX(800);
pointLight.setTranslateY(-100);
pointLight.setTranslateZ(-1000);
Group root = new Group(meshView);
root.getChildren().add(pointLight);
Scene scene = new Scene(root, 800, 800, true);
scene.setFill(Color.rgb(10, 10, 40));
scene.setCamera(new PerspectiveCamera(false));
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}

I can’t wait to see what sort of cool things you guys will be able to do with it 🙂




Really wonderful news! Can’t wait for the Mac version so that I can actually try it out. 😉
Jasper,
Congrats!
Thanks for the release! So many toys to play with and so little time. I just downloaded it.
I can’t wait to take it out for a spin.
Keep up the awesome work!
Carl
Hmm doesn’t seem to work on Mac OS X 10.8.2, all I get is background color with no shapes. Is it just me?
Ah never mind, was too lazy to read the whole article before trying. ;d
I was so excited that I, too, completely missed the “Windows only” note until after a bit of head scratching. I’m on Linux, so here’s hoping that if I hold my breath, JavaFX 3D arrives before I turn blue. 😉
It’s looking really exciting now, though. I like what I’m seeing!
Had the same issue. I guess I got so exited by the demo that I forgot to read the last part of the post.
I hope they release an OSX version soon…
Would be nice to get some core components working properly(HTMLEditor,…) bevore new hype-functions get started.
Different teams work on the graphics and UI controls, so they are working to different schedules and have different features that they focus on. My team (UI Controls) is working hard on our area, and always welcome bug reports in the JavaFX Jira tracker at http://javafx-jira.kenai.com.
It’s calming me down to read that 🙂 I used your Jira already several times – keep up the good work!
Very good, great work! 🙂
THanks
Wow!! This is what i have been waiting for
Note that JDK68 Early Access build b77 only includes an implementation on Windows. Mac and Linux will follow in upcoming builds
I hope this will soon be available for Mac OS, so looking forward to play around with this…
Nice. I can rotate a camera now! Starting up a new project to rewrite my game now. 🙂
I´m been working with Javafx since version 1.2 and I was not wrong about the future of the technology. JavaFX is getting better every day. Simply GREAT!
I have sadly not. We only use CentOS or Fedora in our environment and OpenJFX aint available for that platform yet. However I suspect it will be as soon as they release enough of JavaFX to have something compile and run on top of OpenJDK.
3D images looks quite promising and surprisingly, amount of coding is also less in Java standard 🙂
I really like the work that the Oracle team is doing here. GREAT JOB! I just miss in the example code a demo of a Triangle mesh as it was in the conference:
https://oracleus.activeevents.com/connect/sessionDetail.ww?SESSION_ID=4513&tclass=popup
Is there any example about it?
Looks nice, but too limiting already. It’d be better if we had access to OpenGL directly.
You will quickly run into limitations by wrapping OpenGL/DirectX into yet another scenegraph API. Expose low level API first please. Lots of third-party scenegraphs exist already for those who need more simplicity. You could even sponsor one of them as “semi-official”, like Adobe did with Away3D.
I have an app that uses JOGL, but I can’t port it to JavaFX if it doesn’t support OpenGL, which is a real pity since JavaFX has lots of strong points (CSS GUI skinning!)
Why not work with the JOGL team to expose OpenGL to JavaFX officially ?
“Why not work with the JOGL team to expose OpenGL to JavaFX officially?”
Because there are serous security consideration with exposing OpenGL. For example shaders do not context switch so a shader can block your GPU which is quite bad.
Therefore OpenGL have to be wrapped into an OOP model that do not allow for stuff like that. For example a bytecode to shader compiler could verify that the shader is not harmful.
JOGL should be part of the Java API, but sandboxed applications should NOT be able to call it directly. However if you are writing a desktop application security may not be an issue.
Good catch. I hadn’t thought of security. However I’m only concerned with desktop applications, so as you said, security is less of an issue in that case.
Would still be great if non-sandboxed Java apps could access the “raw” OpenGL API.
I believe it is the proper long term investment for JavaFX: rather than to make yet another 3D wrapper that can only benefit a portion of all users, expose the bare metal, and build on top later.
A 3d wrapper is a dead-end, not a platform to build on top.
And who wants to invest heavily in an API solely used by Java ?
If OpenGL was exposed, it would immediately attract lots of attention, since all that OpenGL experience could be used right away.
I am guessing that JavaFX 3D is based on JOGL which have to be exposed…
A 3d wrapper is not a dead end. JavaFX 3D is easily ported to other languages and the sourcecode will be available.
Just a short comment on the “API solely used by Java”. That’s not really true – “API solely used by JVM languages” would be an appropriate statement.
To me, that’s enough. I’m using JavaFX entirely from Scala.
I have started learning javaFx and man its amazing eagerly waiting for javaFX 3D..Great job
What’s the best way to stay informed about the availability of these 3D features on Mac OS X?
Will you let us know on this blog when they arrive?
I just tried build 79, but no dice. I’m almost ready to install a Windows VM just to see this in action. 🙂
Can we look forward to JavaFX 3D in the near future (for Linux & Mac) or is it more likely going to be closer to the Java8 release date?
In other words, might it be safe to start holding my breath? 🙂
OS X support is now available (since Build 86).
I really hope that this is not the main approach to 3D support in JavaFX. OpenGL ES 2.0 is supported on basically all platforms now. The security issues are solvable, it’s already enabled by default in Firefox and Chrome! Having a basic API like Apple’s SceneKit for beginners is fine, but like SceneKit that is 1% of use cases vs 99% of use cases.
For those waiting (as I was) for an OS X release: I just discovered that JDK 8 Build 87 has 3D support for OS X! 🙂
(Apparently, even Build 86 had it, but I didn’t notice.)
Works for me on Linux, too. It has some redraw issues (scene flickers and sometimes does not draw the objects when I resize the window), but I’m happy with what I see so far! 🙂
Yay, Build 89 fixes the redraw issue, too. Sooo nice! Going to get busy with it this weekend!
hi guys:
where can get the library javafx.scene.paint.PhongMaterial?
Is there a possibility to use JavaFX3D also with Java 7?
some of these needed libraries are not installed with my javafx!!!!!!!!!
Hello,
where can I find the container demo? Is there “only” the video or is a java demo also aviable?