FX Experience Has Gone Read-Only
I've been maintaining FX Experience for a really long time now, and I love hearing from people who enjoy my weekly links roundup. One thing I've noticed recently is that maintaining two sites (FX Experience and JonathanGiles.net) takes more time than ideal, and splits the audience up. Therefore, FX Experience will become read-only for new blog posts, but weekly posts will continue to be published on JonathanGiles.net. If you follow @FXExperience on Twitter, I suggest you also follow @JonathanGiles. This is not the end - just a consolidation of my online presence to make my life a little easier!
tl;dr: Follow me on Twitter and check for the latest news on JonathanGiles.net.

by Jonathan Giles | Jan 30, 2012 | News, Tips n' Tricks

Phil Race has posted a blog post over at the JavaFX Blog on the addition of LCD text support in the latest JavaFX 2.1 developer preview.
LCD sub-pixel text has become a must-have for many Windows desktop users, who have become accustomed to its superior legibility and less blocky appearance at smaller point sizes over hinted black and white text, and being sharper than grey scale anti-aliased text at the same size.
Java SE has supported LCD subpixel text on AWT heavyweights and also on Swing components using Java 2D for many years. However up until now, JavaFX has supported only more Mac OS X-like grey scale smoothed text.
For the JavaFX 2.1 release we’ve added the ability to use Windows-style LCD sub-pixel rendering. All the JavaFX UI controls will be LCD-text enabled by default on Windows, as will “WebView”, the Webkit-based node for rendering Web content.
Applications can also opt-in to use LCD text on the low-level scenegraph “Text” node by a new API : Text.setFontSmoothingType(FontSmoothingType.LCD));
by Jonathan Giles | Jan 29, 2012 | Links
These intros become harder as the weeks go by. The core message is always the same: Enoy! 🙂
JavaFX
- It’s another week, so another developer preview release of JavaFX 2.1 is out for Linux, Mac OS and Windows. This week we are up to build 10.
- With the availability of JavaFX 2.1 developer preview builds for Linux, a number of people and news websites covered this. For example: Weigi Gao, Jaxenter, and H online.
- Jasper Potts has put up two blogs posts here at FX Experience. The first post discusses his work on extending the PathBuilder class to include more convenience methods, and secondly he has a post about extending the charts code shipped with JavaFX to apply curve fitting.
- Speaking of the builder classes shipped with JavaFX, Michael Heinrichs, a member of the JavaFX team, has put up a post about the advantages of the JavaFX builder APIs.
- Kevin Farnham put up a blog post over at Java.net about getting started with the JavaFX 2.1 developer preview on Linux.
- Dustin Marx talks about the @DefaultProperty annotation used in the JavaFX APIs, and what this means for you when building user interfaces with FXML.
- The GroovyFX library now has a new website.
- Thierry Janaudy has a blog post showing how to put a pie chart inside a TableView using a custom cell factory, whilst programming in Scala.
- Sébastien Bordes has a post detailing how to build and package JavaFX application with Maven.
- Narayan has blogged about the ‘include’ and ‘define’ tags in FXML.
- Yet another DatePicker control has appeared, pushing my count to at least five such controls. This week it belongs to Altuğ Uzunali.
- Andrew Krizhanovsky let me know about his wikokit project, which he describes as a “Machine-readable Wiktionary with GUI now ported to JavaFX 2.0. This version contains huge drop-down list of available languages.”
These conclusions are equally difficult. The core message is always the same: I hope you enjoy what I just linked to, and I hope it was good enough to see you again in a weeks time (where hopefully my introductions and conclusions are slightly more considered!) 🙂

by Jasper Potts | Jan 27, 2012 | Charts, Tips n' Tricks
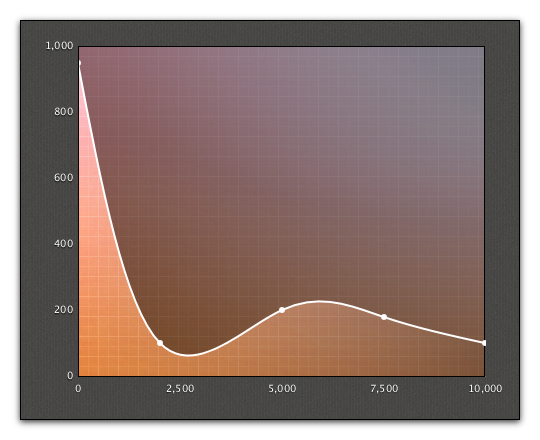
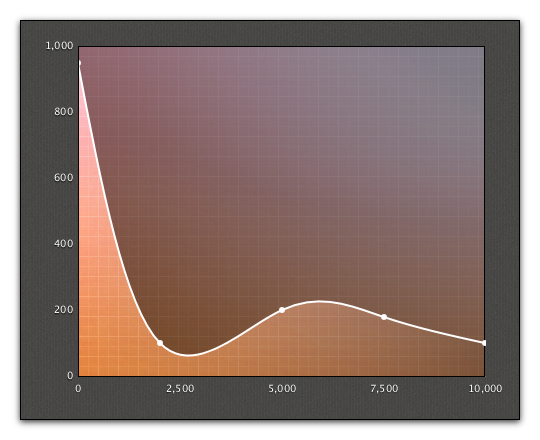
I was experimenting today with extending AreaChart to do curve fitting for some example code I was hacking on. It is also a example of what can be done with styling JavaFX charts with CSS. Here is the result:
(more…)
by Jasper Potts | Jan 27, 2012 | General, Tips n' Tricks
I came across the interesting blog “JavaFx and HTML5 differences” by Chika Okereke. Looking at the example code and comparing to the HTML Canvas version I thought the Java code could be made less verbose and easier to read.
Original Code
Path path_4 = new Path();
ObservableList shape_4 = path_4.getElements();
shape_4.add(new MoveTo(50,50));
shape_4.add(new LineTo(150,50));
shape_4.add(new LineTo(150,150));
shape_4.add(new LineTo(50,150));
shape_4.add(new LineTo(50,50));
path_4.setStrokeWidth(2);
path_4.setStroke(Color.rgb(255,0,0));
So I hacked together a Extended version of the PathBuilder that ships with JavaFX 2.0 adding methods for all of the path elements like moveTo() etc. The end result seems much cleaner code to me, what do you think?
Code with new Builder
Path path4 = PathBuilderExtended.create()
.moveTo(50, 50)
.lineTo(150, 50)
.lineTo(150, 150)
.lineTo(50, 150)
.closePath()
.strokeWidth(2)
.stroke(Color.RED)
.build();
This seemed a lot cleaner and simpler to read. I have filed a feature request RT-19266 in JIRA to add this to the platform. Feel free to comment on the bug if you any feedback or better suggestions. Also I have attached a implementation of this builder to the bug so you can see how it would be implemented or use it with your code today.
by Jonathan Giles | Jan 23, 2012 | Links
A heap of links this week (partly because I’m a day and a half late with this post!). Hopefully something for everyone 🙂
Catch you all in a weeks time.