Update: More recent releases of Scenic View have been released since this post! Go to the Scenic View page to download the latest release!
Developing user interfaces is tricky, regardless of whether you’re just trying to understand the high level scenegraph layout, or whether you’re pushing pixels for a finely tuned user interface. I understand and feel for people in this situation. UI developers come up with all kinds of tricks, for example, temporarily introducing a bold one pixel border of varying colours around components to better understand the user interface. I certainly know I have done that countless times in the past when building user interfaces, and frankly, it is painful and massively time consuming.
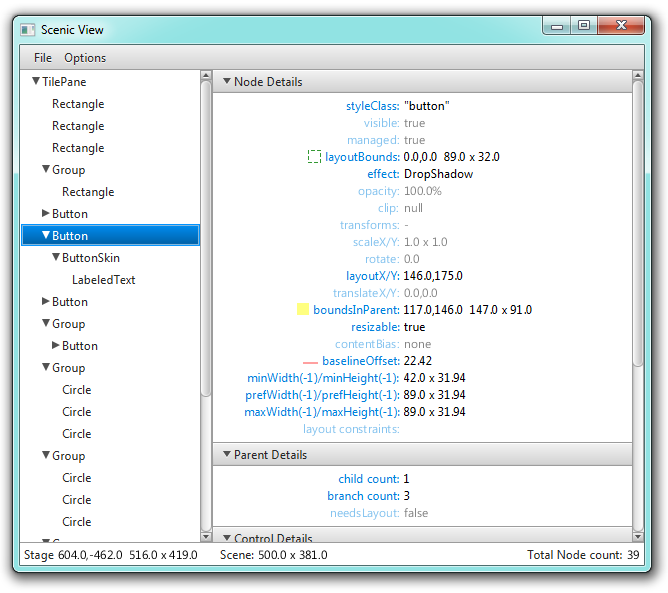
Inside the JavaFX team, since times of yore (that is, since at least JavaFX 1.3, but perhaps earlier – my memory fails me here), we’ve had this remarkable little tool that was called Scenic View. It somehow just burst into existence, through the brilliance of Amy Fowler, whom many should know as the layout guru for both Swing and JavaFX. Scenic View is a tool that can be called to browse a live view of the application scenegraph. Here’s a screenshot:

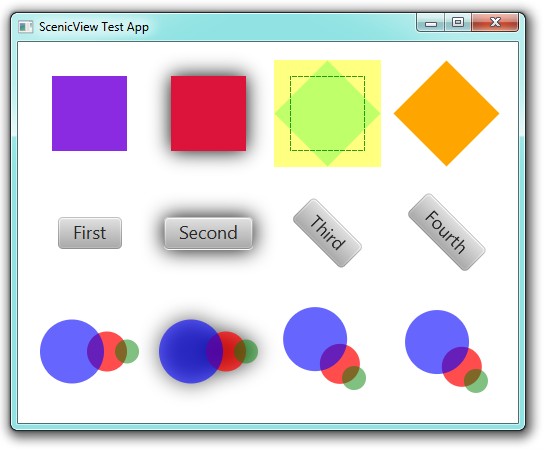
The nice thing about Scenic View is that it can also display overlays in your user interface to indicate three things: the baselineOffset, the boundsInParent, and the layoutBounds. These let you very easily see why your user interface is the way it is. I’ve attached another screenshot below, which shows this. The third rectangle in has been selected in ScenicView, and as such has a yellow filled rectangle to indicate its boundsInParent, and a green dashed (and unfilled) rectangle to indicate the layoutBounds. The interesting thing to note is that despite the rectangle having been rotated, the layoutBounds still reflect the unrotated rectangle, and that this is what the layout containers use to lay out nodes. In other words, the rectangles on either side of the rotated rectangle make no allowance for the rotation (although there are ways to force this to happen if that is what you want – listen to Amy’s talk (linked below) to learn more).

Amy presented her Introduction to JavaFX layout talk at JavaOne San Francisco in October 2011, and I’ve gone on to re-present it at JavaOne conferences in Japan and India. What we covered in these talks was a whole bunch of layout fundamentals, and then we worked through how to use these fundamentals to build a JavaFX user interface. The worked example was on building aspects of the Scenic View application, and then we used the Scenic View application to demonstrate some of the layout concepts we had spoken about previously.
The Scenic View application shown above only differs visually from what Amy presented at JavaOne (which you can see in the link above). This is all I’ve done – the rest is all from Amy. What you can see in the image above is standard JavaFX, styled with a bit of custom CSS (borrowed heavily from Scene Builder). There are still a few visual quirks I’d like to improve, but I’ve been wanting to get this released for a very, very long time, so I’ll do that first, and then we can talk about improvements.
So, today, I am finally able to put up a jar file of the ScenicView application link to the Scenic View page so that you download the latest release. Drop this into your project, and simply fire up Scenic View by calling ScenicView.show(scene) with the scene of your application. There is actually a secret shortcut that will automatically start up Scenic View from your running application, but that won’t stay around forever so I won’t publicise it (although it is in our open source code, so maybe you can find it)….
Please, leave comments, requests for functionality, and offers to add said functionality in the comments section below. I look forward to your feedback.



Hi Jonathan,
I think now this tool will be awesome helpful for the designer. We can get each and everything info about the GUI components. I hope there was some kind of behaviour like of “FireBug” available in javafx so that we can change the stuffs in the live.
Anyway it will be really helpful.
Thanks
Narayan
Narayan, I would love to see a firebug ‘live-editing’ mode too. Indeed, it wouldn’t actually be that difficult, but it is beyond the scope of what I have time to do right now. Hopefully soon I can add support for live editing.
how we download this tool after downloading its show some bug..
I’ve already developed a similar tool. It is not as complete as yours but it has several features that I would like to see in ScenicView:
a) Show only visible node by default, and include a checkbox to show all
b) A textfield to filter nodes by id (to make node finding easier)
c) A checkbox to enable choosing a node by clicking in the scene (to see its properties). It could be faster in some situations.
d) Availability to modify parameters in runtime for adjustment, in my case I can change layoutXY, translateXY, and prefWidth/prefHeight
Is it posible to get the source code of this tool to introduce those features? (and replace my old tool)
Please contact me at jonathan@jonathangiles.net, and we can discuss how best to add these features into Scenic View.
Thanks, Jonathan, for finally making this available to developers. Necessity is definitely the mother of invention — it’s nearly impossible to visualize node geometry and debug layout issues without something like this. I’m looking forward to seeing it’s scope expand with the needs of developers.
Hi Jonathan,
Thanks a lot for making this useful tool available! I was really impressed by the real time display of properties during a Timeline play ! Really cool, even essential, to fix animation issues or fine tuning…
BTW, is there a way in JFX to slow down a timeline (for a better properties reading in Scenic View)?
Great Job!
Do you know why I have a performance gain while running my JFX application with ScenicView activated?
I have a quite complex Timeline animation and I switch from 30 FPS to 40 FPS with ScenicView in background, why is not very logical 🙂 !
Thanks in advance!
Hi Jonathan,
Thank you to you and your colleagues at Oracle for making ScenicViewer available. I was deep in a black hole of my own making and it has allowed me to see the situation clearly.
Good stuff!
Hi Jonathan,
You mentioned earlier that the source code is open. Where can i find it?
Thanks