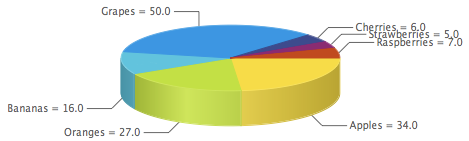
 Want to know how easy it is to create a 3D pie chart with the new JavaFX 1.2 chart API? All the code you need to create this is:
Want to know how easy it is to create a 3D pie chart with the new JavaFX 1.2 chart API? All the code you need to create this is:
import javafx.stage.Stage;
import javafx.stage.Alert;
import javafx.scene.Scene;
import javafx.scene.chart.PieChart;
import javafx.scene.chart.PieChart3D;
Stage {
scene: Scene {
height: 400
width: 500
content: PieChart3D {
title: "Sample Pie"
startAngle: 0
data: [
PieChart.Data { label: "Apples" value: 34 },
PieChart.Data { label: "Oranges" value: 27 },
PieChart.Data { label: "Bananas" value: 16 },
PieChart.Data { label: "Grapes" value: 50 },
PieChart.Data { label: "Cherries" value: 6 },
PieChart.Data { label: "Strawberries" value: 5 },
PieChart.Data { label: "Raspberries" value: 7 }
]
}
}
}
The JavaFX charts API is based on the idea of a “Visual Model” so each PieChart.Data represents a single slice of the pie so if you would like to add an action to one of the pie slices this can be done like this:
PieChart.Data {
label: "Apples"
value: 34 action:function(){Alert.inform("Clicked on Apples")}
}




Is there an example of such a chart backed by a real data source (like a web service, or text file?
cool, is it in 1.2 possible to implement a horizontally scrolling linechart? I tried to adjust the min/max boundaries of the xaxis at runtime but it didn’t work (it even caused a mem leak).
@Steven I will be doing one soon plotting stock data from Yahoo
Thanks for sharing this great information. I’ve been searching the internet for posts on how to build dashboards that present charts showing application activities. I have considered using JavaFX to accomplish the task and am pleased to see now learn that there is a chart api. I will definitely be consider using this to build the dashboards
Did you have any idea how to do something on mouse over ?