It’s been roughly a month since 8.0.2 Developer Preview 2 was released, but we’re back again already with the final release of ControlsFX 8.0.2 As I always eagerly note, despite the small version 0.0.1 version increment, this is a major release of ControlsFX, bringing with it a bunch of new functionality and bug fixes. Everyone is recommended to upgrade!
For those of you that have not been following along since 8.0.1 was released, there have been two developer releases of 8.0.2 – developer preview 1 and developer preview 2. You might want to browse back and see what was in those developer previews, but I’ve also included the highlights below (and if you’re really new to ControlsFX, you might want to check out the even higher-level ControlsFX feature overview page). If you just want to download ControlsFX, it’s at the usual location.
That’s enough – here is what’s new in 8.0.2 (compared with 8.0.1, which was released on July 7th, 2013):
Native Dialog TitleBars
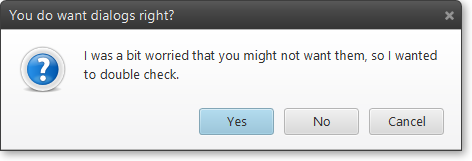
When we first released dialogs in ControlsFX it was all based on a custom, cross-platform style (as shown in the first screenshot below). This was great as we didn’t need to deal with any issues with consistency issues across different operating systems. However, we’ve since received requests to support native titlebars in dialogs, so we’ve now done it! Here’s the required screenshots:
Default, cross-platform style:

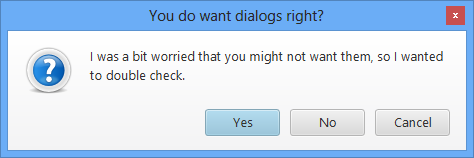
Native Windows (Windows 8):

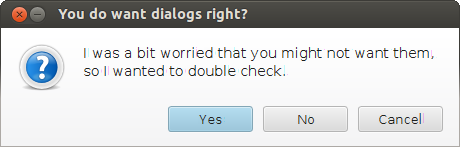
Native Linux (Ubuntu):

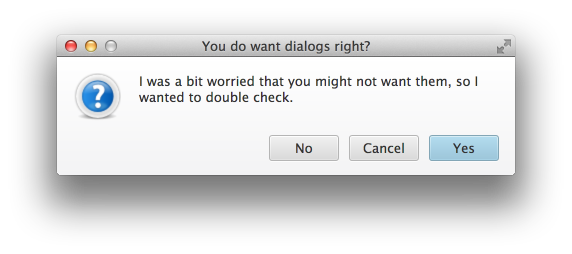
Native Mac OS X:

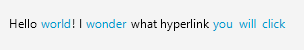
HyperlinkLabel
This is a control that I’ve always wanted but it has never seemed to have existed, so in a fit of frustration I quickly threw it together myself. Essentially, the use case is when you have a block of text in which you want to embed hyperlinks (kind of like what I just craftily did right there). In this situation you are left to painfully merge together Label and Hyperlink nodes, and hope everything works out. To save you this hassle, take HyperlinkLabel for a spin! This control takes a text string (like a Label), but you can annotate that string with text in [square braces]. By doing this, the text in square braces is automatically rendered as a hyperlink. You can then register a callback to be notified when a user clicks on the hyperlinks in the text (and then do the correct thing, based on the selected hyperlink). Here’s a thrilling screenshot of the control in action:

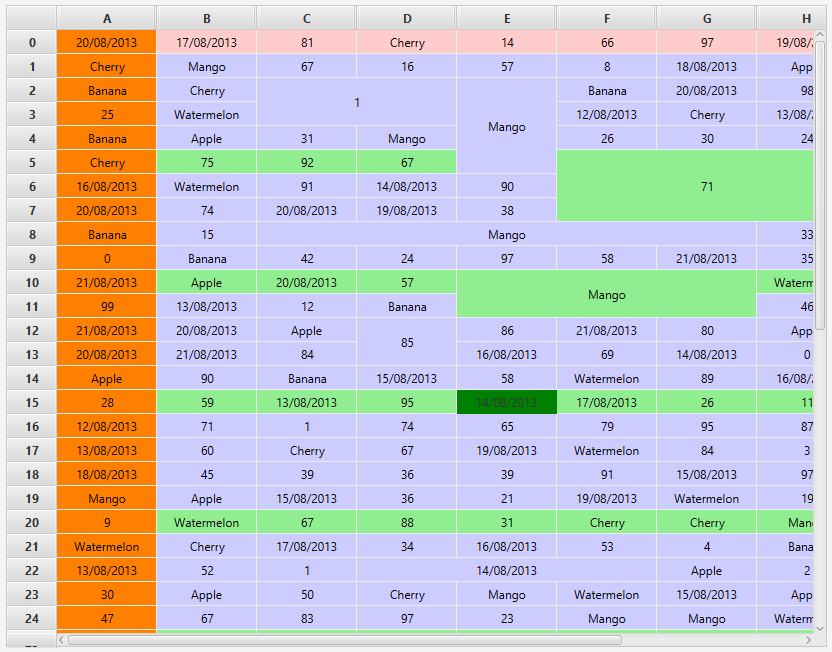
SpreadsheetView
The SpreadsheetView control is exactly what you expect – a TableView-like control that supports cell spanning, fixed rows and columns, and cell editing. Here’s a screenshot of the control in its very early development state:

Action API improvements
The Action API, originally introduced in 8.0.1, has had a substantial amount of improvements applied to it. The most notable improvements include the following:
- The introduction of an ActionProxy annotation (to create actions directly by annotating methods) which can be discovered at runtime using the ActionMap class.
- The introduction of ActionTraits to more cleanly specify the functionality of actions when used in dialogs.
- The introduction of ActionTextBehavior to more easily specify what text is shown in UI controls when built from an action.
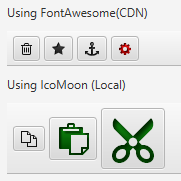
Support for glyph font packs
We now support font packs (such as the excellent Font Awesome and IcoMoon). This support is not only in the form of API to render glyphs as graphics in Buttons, etc – it is also baked into our other API. For example, the new @ActionProxy API can have its graphic set from a font pack in the following manner: @ActionProxy(text=”Action Text”, image=”font>FontAwesome:STAR”). This feature was inspired by Jens Deters’ FontAwesomeFX work, and we look forward to future collaboration with him both inside and outside of ControlsFX.

Miscellaneous
- Support for dates in the PropertySheet control.
- Improved worker progress dialog.
- Improved ControlsFX sample application to actually work from the command line! 🙂 (Previously it only run if you cloned the repo and run from within an IDE, whoops!)
I can’t finish this blog post without listing all the contributors. If you ever cross them in the street, be sure to shake their hand! 🙂 The contributors to this release were: Eugene Ryzhikov, Samir Hadzic, Henri Biestro, Danno Ferrin, Ryan Jaeb, Jean-François Henrard, John Malc, Sven Reimers, Stefan Saring, Jens Deters, and myself.
Well, that’s all for now. If you’re keeping up with the ControlsFX releases, please go and download! Leave any comments of praise as comments in this blog post. If you have bugs or feature requests, then follow the links on the ControlsFX main site for the mailing list or bug tracker.



Whaoo! I guess JavaFX is Swing 2 and we just found our SwingX! Mandatory in every project (with jideFX).
The stylesheet looks amazing. Is a tree column planed? A CellSpanTreeTable ?
It would be great to have a table and be able to open a line for a detailed view.
Hi Olivier,
Thanks for your comment. Right now we’re focusing on improving the SpreadsheetView based on TableView. And we have a lot more to do.
Maybe we’ll think after of a “CellSpanTreeTable” or something similar if it’s possible. Since the behavior of TableView and TreeView are similar, maybe it’ll be easier. But as I said, our priority is the SpreadsheetView right now.
Hi there,
thx for the great work!
Could you plz tell when 8.02 will be available on maven central?
Thx
Ingo
Hi again,
found it. Seems to be that Netbeans doesn´t show the version, only 8.0.1 is shown. But if i manually type in 8.0.2 all works fine 🙂
Thx again
I’m no Maven expert, but I pushed a few days ago and it does appear to be on Maven Central now:
https://oss.sonatype.org/content/repositories/releases/org/controlsfx/controlsfx/8.0.2/
I just downloaded the JDK 8 Early Access from Oracle site, I wonder how could I use this Controls? Will this be included in the Oracle JDK final release?
I’m sorry about my stupid question. I’m already using your library. One question would be left, why didn’t the people at Oracle Java FX team decide to rewrite the dialogs done in Swing?
And, Congratulations, GREAT WORK!
Thanks for the kind words.
I’m not sure I 100% follow your question. If you’re asking why there are no built-in dialogs in JavaFX yet, then I guess the answer would be matter of time and priorities. Whilst waiting for something to officially appear in JavaFX itself, I think the ControlsFX implementation is pretty good now 🙂
I guess JavaFX is Swing 2 and we just found our SwingX! Mandatory in every project (with jideFX).
The stylesheet looks amazing. Is a tree column planed? A CellSpanTreeTable ?
It would be great to have a table and be able to open a line for a detailed view.
I used 8.40.9 ControlFX in maven repository.In Ubuntu platform some dialogue are not working like confirmation dialogue and font chooser dialogue I have tried same code with windows 8 and It works.