It’s time for another ControlsFX release, this time taking the version number to 8.0.5. As always, ignore the minor version increment – this is a massive release. This release has new controls and a number of bug fixes, so it is recommended that everyone upgrade as soon as possible. As per usual, the latest version is always available in maven central (as well as snapshot versions of the next release), and you can download the release directly from the ControlsFX website.
This release was developed by Eugene Ryzhikov, Samir Hadzic, Dirk Lemmermann, David Grieve, IsNull, Dennis Fischer, Paul Jonas, Kouchuu, and I. It is because of these fine folks you can use ControlsFX, so be sure to give them a high-five if you pass them in the street.
If you aren’t familiar with ControlsFX, you should check out the main ControlsFX website, and more importantly, the ControlsFX features page. Once you’re done there you should take a look at our sample app and javadocs.
With that out of the way, here is what is new in ControlsFX 8.0.5:
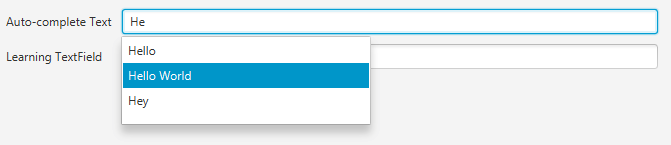
AutoComplete TextField
With this you can provide suggestions to users as they type into a TextField. The popup will only show options based on the currently typed input.

BreadCrumbBar
The BreadCrumbBar control is designed to allow people to easily navigate back up a hierarchical page structure. It’s based on the same API as the TreeView control (that is, it uses the TreeItem structure). This control is useful to visualize and navigate a hierarchical path structure, such as file system. Here’s what it currently looks like:

The BreadCrumbBar UI control
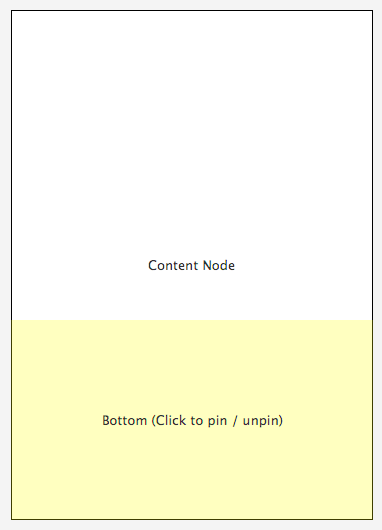
HiddenSidesPane
A pane used to display a full-size content node and four initially hidden nodes on the four sides. The hidden nodes can be made visible by moving the mouse cursor to the edges of the pane. The hidden node will appear (at its preferred width or height) with a short slide-in animation. The node will disappear again as soon as the mouse cursor exits it. A hidden node / side can also be pinned, and it will remain visible as long as it stays pinned.

The HiddenSidesPane, with a node at the bottom that has animated into view.
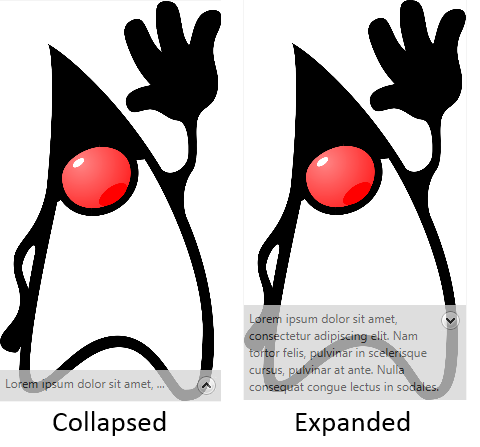
InfoOverlay
This control was initially developed by my colleague David Grieve before being integrated into ControlsFX. It is designed to show a small blurb of text above a node (most commonly an ImageView, but it will work with any Node). The text can be collapsed down to a single line, or expanded to show the entire text. In some ways, it can be thought of as a always visible tooltip (although by default it is collapsed so only the first line is shown – hovering over it (or clicking on it if the showOnHover functionality is disabled) will expand it to show all text). Shown below is a screenshot of the InfoOverlay control in both its collapsed and expanded states:

The InfoOverlay control
MasterDetailPane
A master / detail pane is used to display two nodes with a strong relationship to each other. Most of the time the user works with the information displayed in the master node but every once in a while additional information is required and can be made visible via the detail node. By default the detail appears with a short slide-in animation and disappears with a slide-out. This control allows the detail node to be positioned in four different locations (top, bottom, left, or right).

A (rather ugly!) screenshot of a master pane (a green rectangle) with a detail pane (the red rectangle) expanded from the bottom. Hopefully your use case might be a bit prettier!
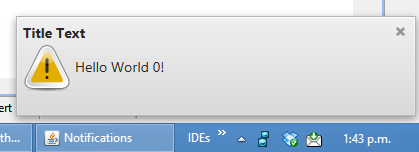
Notifications
ControlsFX has had the NotificationPane feature for a release or two now, but that required that the notification appear within the window. Some use cases are to simply inform the user of an event, even when the main window itself is not visible (or focused) – think email notifications, for example. This is where the Notifications class comes in – it will show a notification message to users in one of nine locations on the screen, and even supports stacking multiple notifications, and showing complex scenegraphs. After a set duration, the notification will fade out.

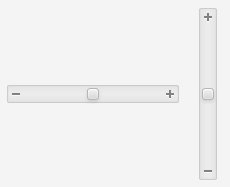
PlusMinusSlider
A plus minus slider allows the user to continuously fire an event carrying a value between -1 and +1 by moving a thumb from its center position to the left or right (or top and bottom) edge of the control. The thumb will automatically center itself again on the zero position when the user lets go of the mouse button. Scrolling through a large list of items at different speeds is one possible use case for a control like this. You may be familiar with Google Picasa, which has a similar control for scrolling through the image list.

The PlusMinusSlider in both horizontal and vertical states
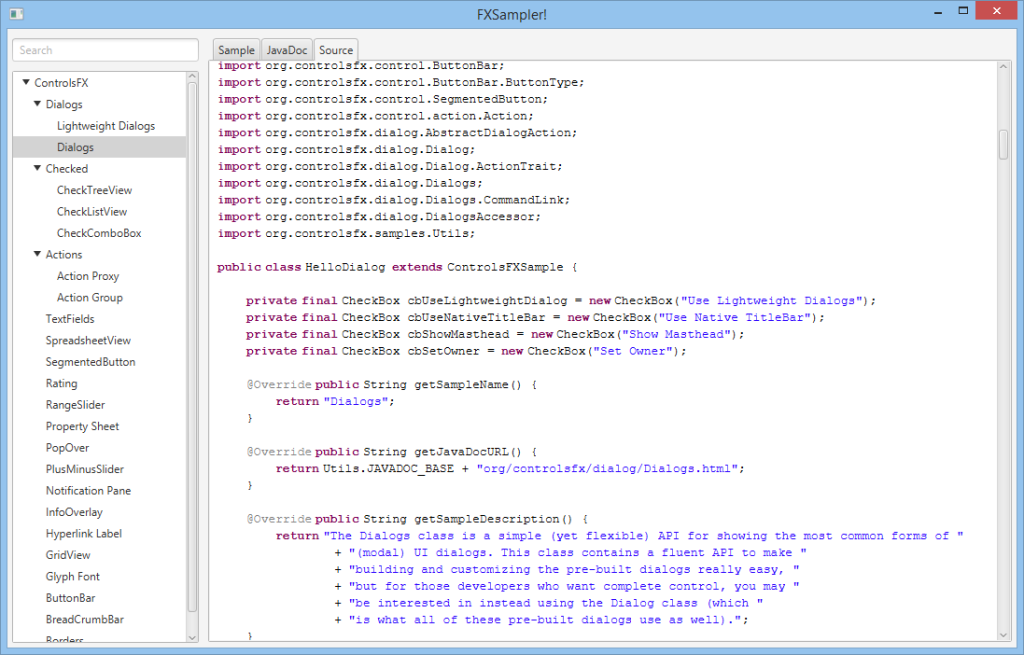
FXSampler Source Code Tab
FXSampler (the sample app we wrote for demonstrating ControlsFX, and which is open source to allow for third parties to use it to demonstrate their own software samples) now allows for displaying the source code for samples, making it even easier to teach people how to use new API. Here’s a screenshot:

Source code in FXSampler
Miscellaneous Improvements
There are always a number of improvements that fall under the radar for each release, but some of the more notable improvements include:
- Support for row resizing in the SpreadsheetView control.
- Glyph font loading is now lazy (which is important for FontAwesome as we download the font from the web when it is used).
- Support for CSS styling dialogs.
- There is now much better numeric field support in PropertySheet. It includes automatic support for editing integer and floating point values.
- ControlsFX dialogs are now about to be internationalized, and we’re planning to extend this internationalization support through to all controls in the next release. We already have English and Russian translations, and would happily accept other translations if people are willing.
That’s all for this release. Go forth, download and enjoy! 🙂



I’m very impressed by the Javadoc quality
You’ve done a great job
Congrats !!
I’m not sure how I feel about the HiddenSidesPane. My big concern is that with it completely hidden on one of the four sides, users won’t know that it’s there until they accidentally bring their mouse across it. There are no visual cues that the pane exists, so users are going to be lost and not find it.
Could it be changed so that there will always be something poking out for them to look at? Like a little tab or something to let users know visually that there is something hidden?
Also, I find the InfoOverlay in the example to be hard to read. Is it possible to make it more opaque, or perhaps transparent when collapsed and opaque when expanded?
The other controls seem great. I’m glad that we have an autocomplete field and the bread crumb UI looks pretty good.
Will,
Thanks for the feedback.
Regarding HiddenSidesPane, I see you’ve continued the discussion with Dirk on his site [1], so I’ll leave that there.
Regarding InfoOverlay – I’ve had the same concerns but I didn’t have the bandwidth to tweak. I’d happily accept either a bug report or a pull request if you’re willing to contribute.
[1] http://dlemmermann.wordpress.com/2014/02/24/something-to-hide-you-need-hiddensidespane/
Thanks,
Jonathan
Looks like the dialogs have changed. They now display the masthead by default (e.g. the confirm dialog shows “select an option” masthead). Seems the masthead in 8.0.5 by default is non null whereas it was null in 8.0.4. This means I have to go through all my code and add .masthead(null) wherever I am showing a dialog in order to disable it.
Alternatively, file a bug report at http://issues.controlsfx.org and consider offering a pull request to resolve this issue – if it is agreed to be a regression.
I just tested this and will need a test case – to me I don’t see the masthead by default.
This is the dialog I use for my exit prompt:
Action response = Dialogs.create() .owner(null) .title(bundle.getString("exit")) .message(bundle.getString("exit_program")) .showConfirm();
As mentioned, file a bug at the link given with a full test application.
The new notifications is pretty nice… is there any way to change the size of the font and / or icon? It would be nice to be able to customize both the font and icon (in my case the notification pane and icon is a little too large).
icon is the graphic property, font can be done via CSS.
Great work!
Is it just me; or does the sample show source and javadoc? When I tested it, both tabs are empty (source tab displays error message “Sample Source not found”
Great work! How can I help with the spanish version of dialogs?
the SpreadsSheetView is awesome, while it would be better supports custom row header and column header in stead unchangeable EXCEL style header.
File a feature request at http://issues.controlsfx.org
Is there a way to use only one feature of the ControlsFX package?
I would like to use Dialogs without having to bundle the whole package which is bigger than my app!
@Anas: I only release ControlsFX as a single jar, and I am not keen to split the project up into separate jar files. One reason is that we try to reuse controls internally, so the dialogs depends on actions and buttonBar, for example. However, it is possible we could look into minimising the size of the jar as part of our build process.
Hi,
It’s a great library, but…in the latest zip I can’t find a javadoc …
“ControlsFX ships as a single zip file which contains a library jar, a javadocs jar, and a samples jar.”
JavaDoc is now hosted online here: http://docs.controlsfx.org
I’m Newbie to Java and Javafx.I’m having some trouble with controlfx. On using dialogs if i click cancel button it close the main stage but it is supposed to happen on clicking OK or Yes Button. Please if anybody can help me i will be very grateful. Here is my question on stackoverflow.
http://stackoverflow.com/questions/24890105/cancel-action-close-the-stage-using-dialog-from-controlfx-in-javafx.
However i think controlfx will be very useful if i figure it out how to implement correctly.
Hi.
I want to use autocomplete text fields with pair values: key->value… show only the value and get the key of value selected.
It’s possible? Where i can see an example?
Thanks.
I tried autocompletion text field I have a customer object list that is i am using to display in combobox but i am facing one problem when i type characters it display toString() of object instead of customer name as suggestion.
It is great library ,im using Autocomplete for texfields and i need to costumize it using css , can i use css for autocomplete?
Sample Source not found
when tabbing the source how to fix this?
Hi, I want to give a styling to controlfx TextFields.bindAutoCompletion(searchTerm, productNames); while it gives me a dropdown, how can i give a stylable dropdown, please help me with that.
Is there any possibility of removing that transparency of HiddenSidesPane? I’ve tried changing the background and the opacity of the embedded controls but it doesn’t work. It would be really really nice.